



今回は、YouTubeのサムネイルを作ってみましょう。
こんな方の役に立つ記事です
- Canvaで初めてデザインする方!
- まずは、基本的な操作を知りたい!
- Canvaが本当に簡単なのか知りたい!
動画で見たい方は、こちら
基本的な使い方ガイド(テンプレートを利用)
アカウントを登録していない方は、まずはじめにアカウント登録をしましょう。詳しくは、こちら↓


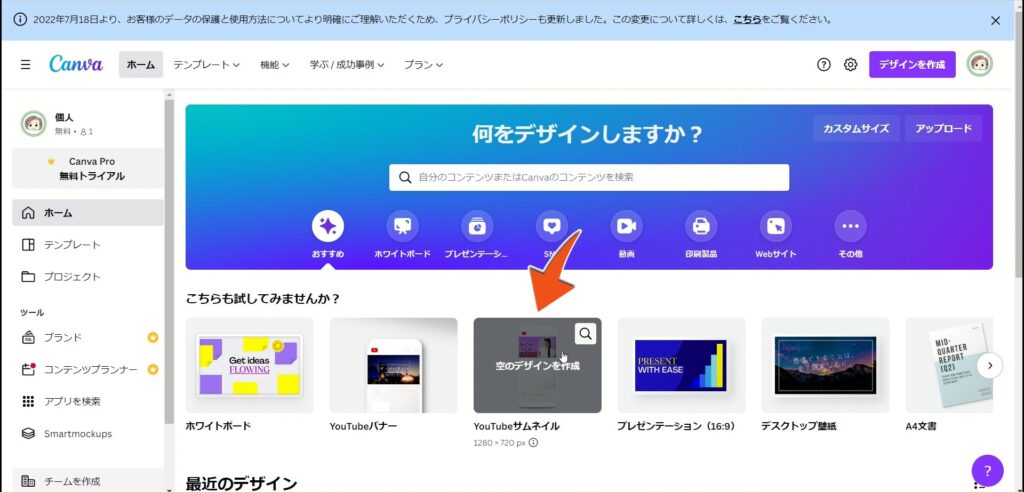
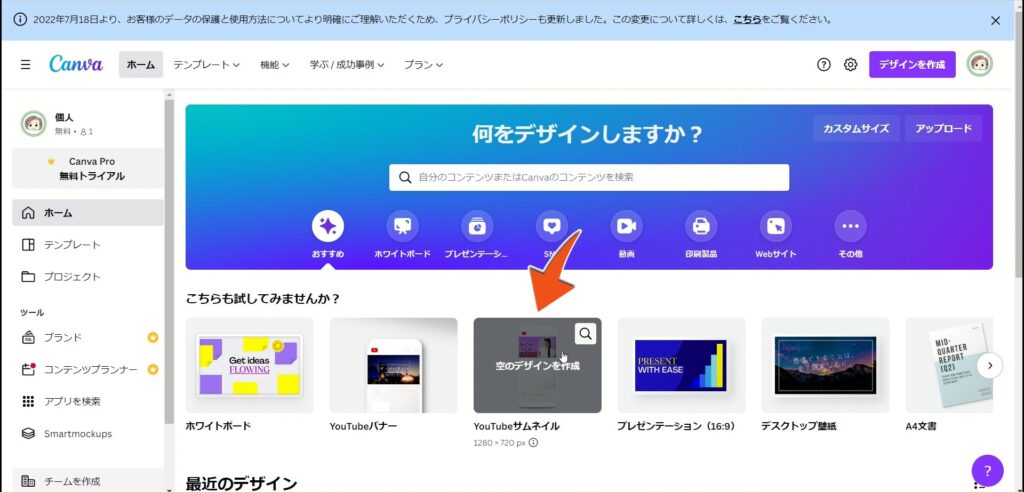
1.『Canva』トップページからキャンバスを選択


トップページから作りたい画像のキャンバスを選択します。
今回は、YouTubeのサムネイルを作ります。
[YouTubeサムネイル]をクリック
※キャンバスにカーソルを合わせると、キャンバス名の下にキャンバスサイズも表示されます。
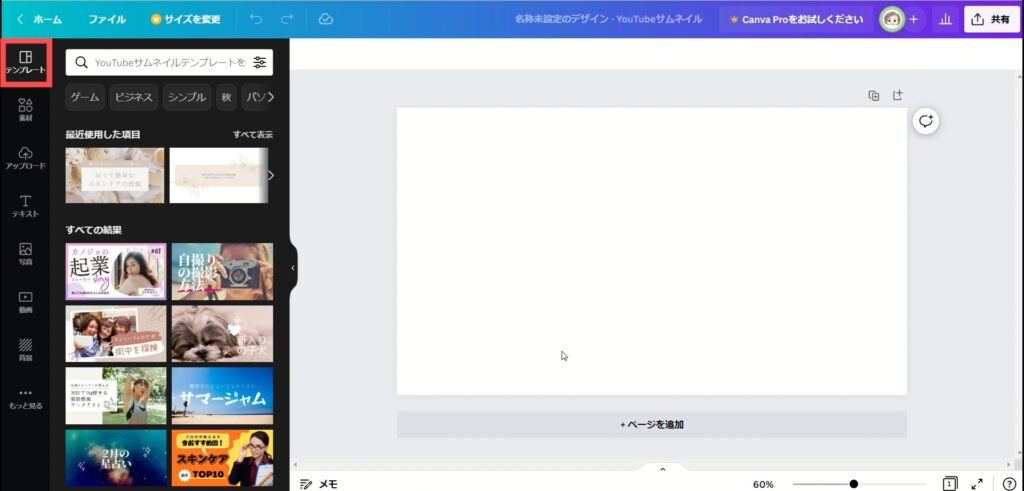
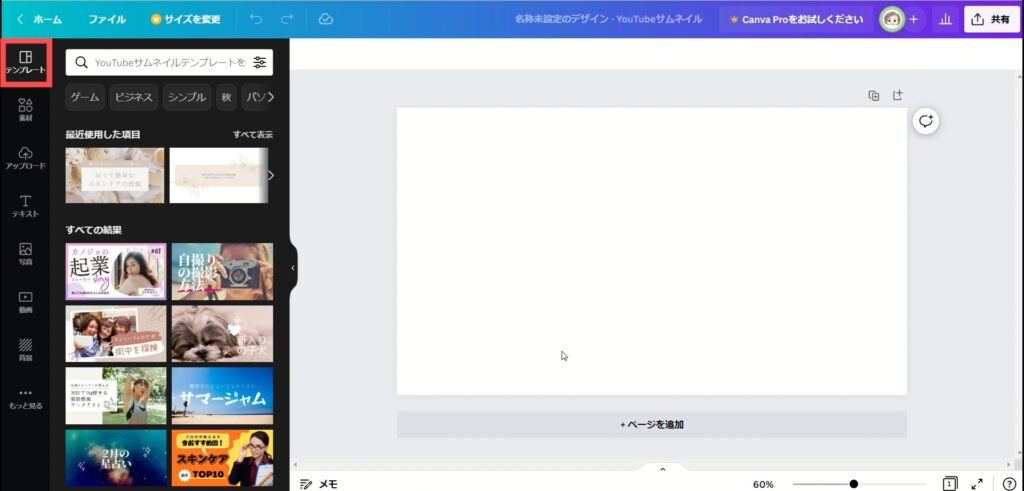
2.デザイン制作画面


白紙のキャンバスが表示されます。
このキャンバス内でデザインしていきます。
今回は、テンプレートを使って制作します。
左側にある[テンプレート]をクリック。
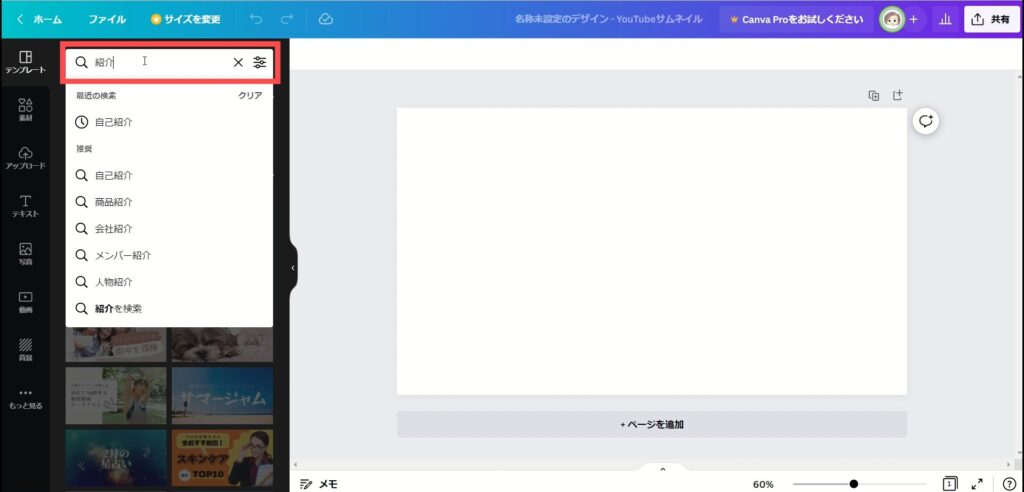
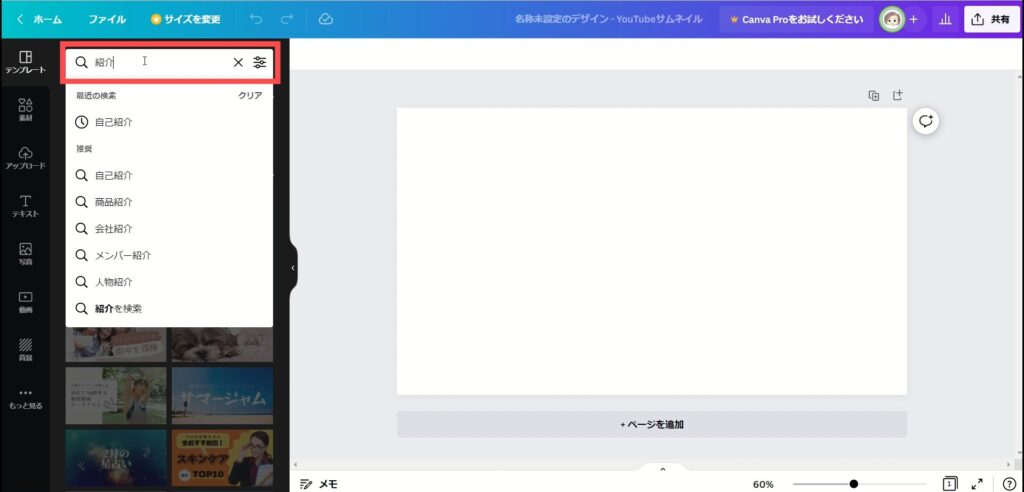
3.テンプレートを検索


検索窓でキーワードを入力して検索すると、絞り込みされます。
目的やイメージに合ったキーワードを入力しましょう。
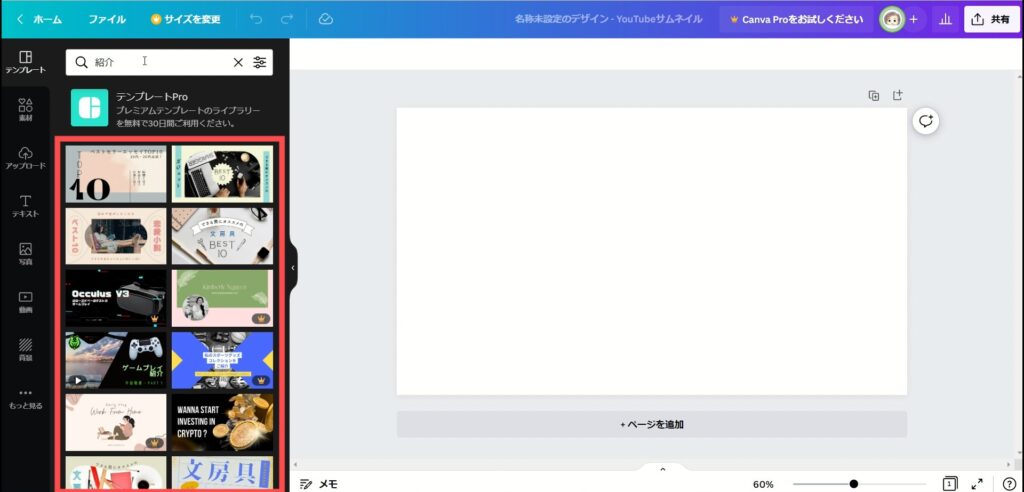
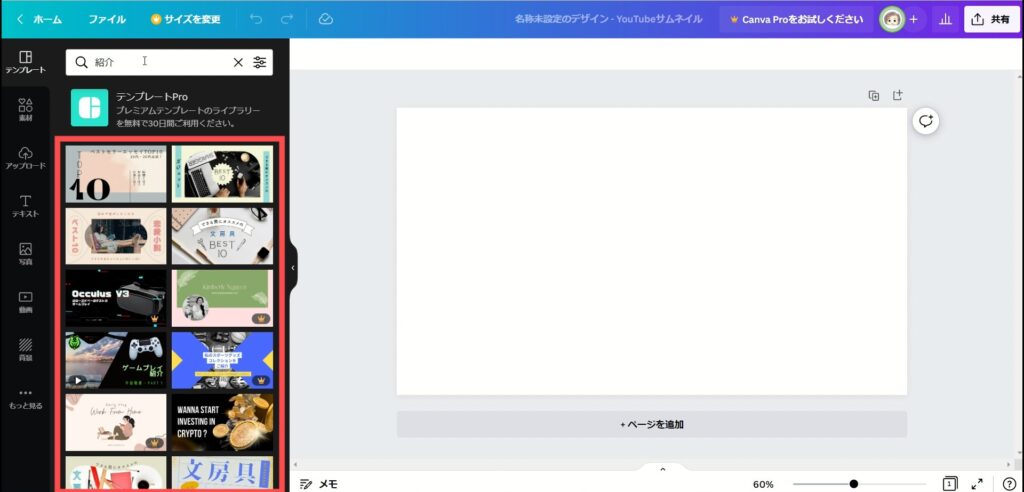
4.一覧から選択


テンプレートの検索結果一覧が表示されます。
イメージに近いものを、クリックするかキャンバスにドラッグ&ドロップします。
※右下に王冠マークの付いたものは、無料プランでは利用できません。
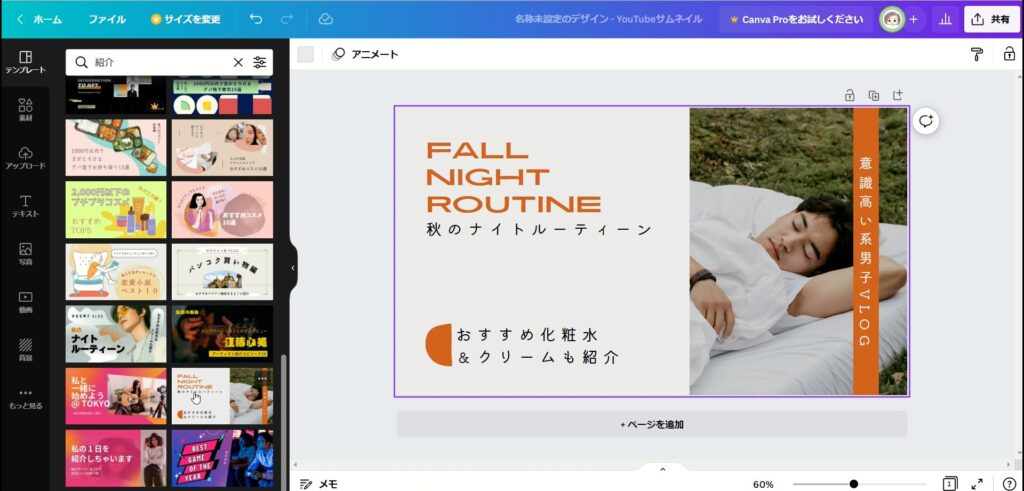
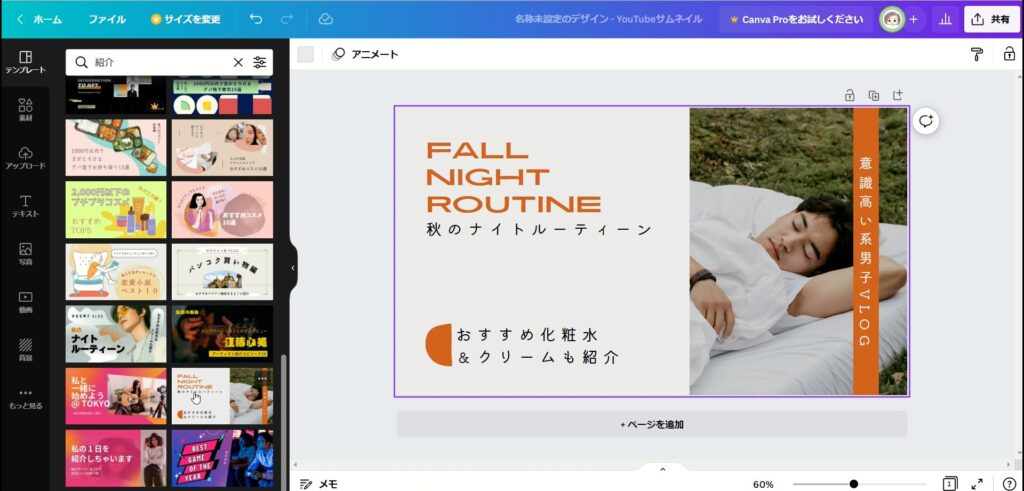
5.テンプレート反映


選択したテンプレートが反映されました。
ここから先は、テンプレートの中身を変更していきます。
テキストの修正、変更、追加、削除
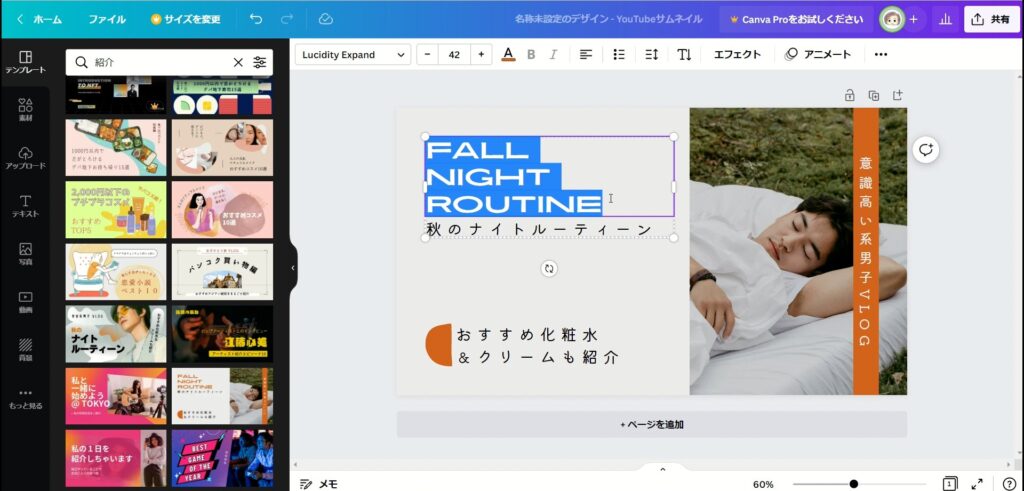
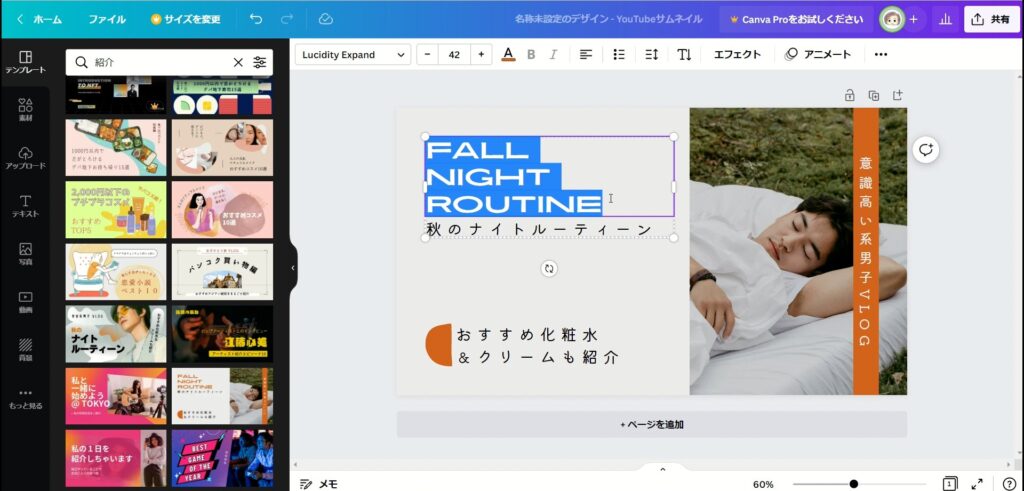
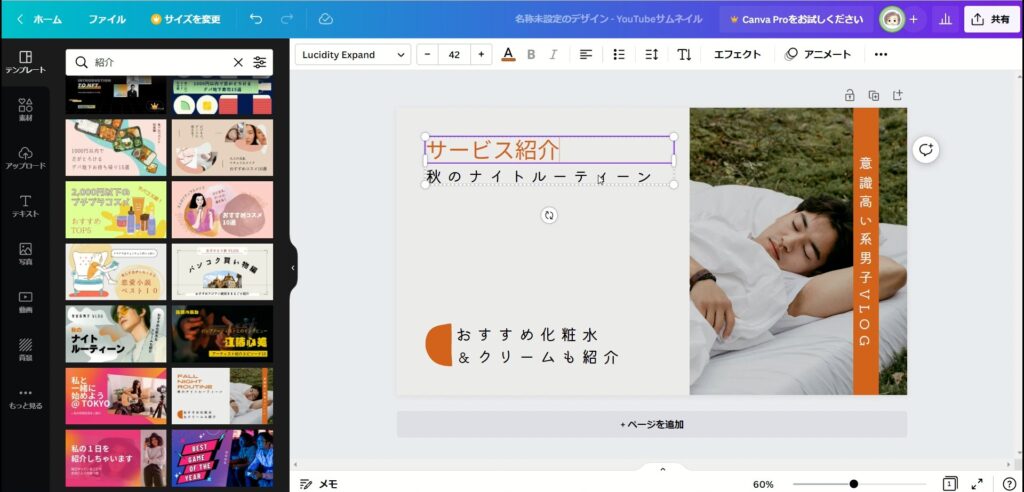
1.文字を変更


テンプレートの文字を変更する場合、
編集したい文字をダブルクリック。
1文字ずつ選択できるようになるので、不要な文字を[Delete]キーで削除します。
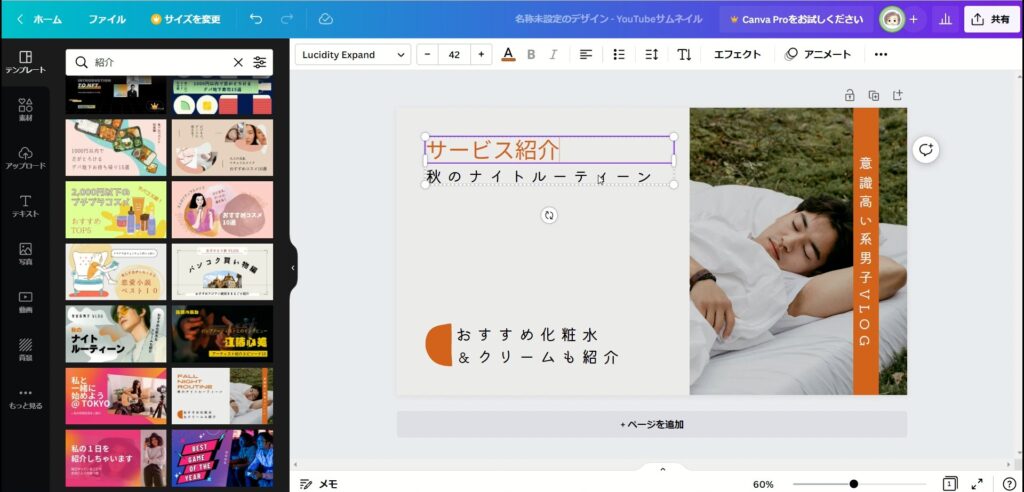
2.文字の入れ替え


お好みの文字を入力します。
すると、テンプレートで入っていた文字のフォントやサイズや色がそのまま反映されます。
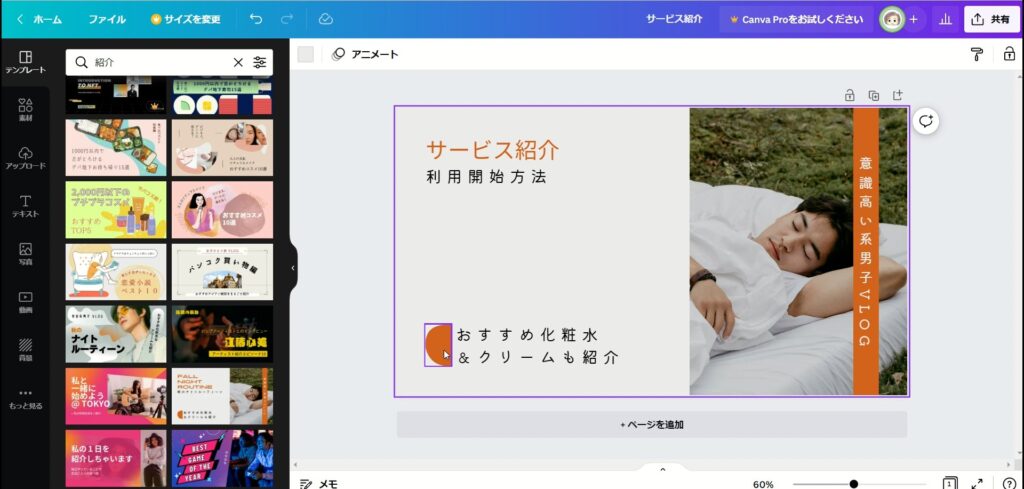
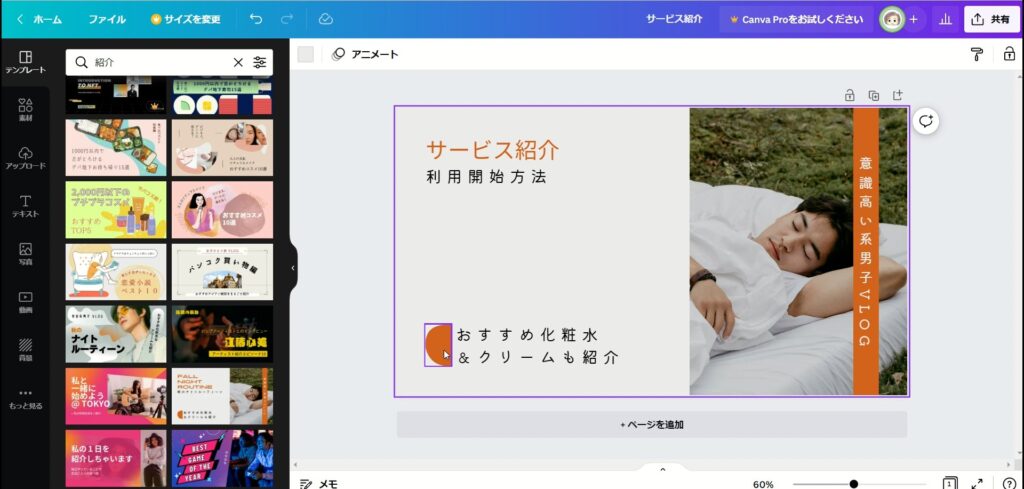
3.文字の削除


必要ない文字や素材は、該当の文字や素材をクリックして選択した後、[Delete]キーで削除します。
素材の変更、追加
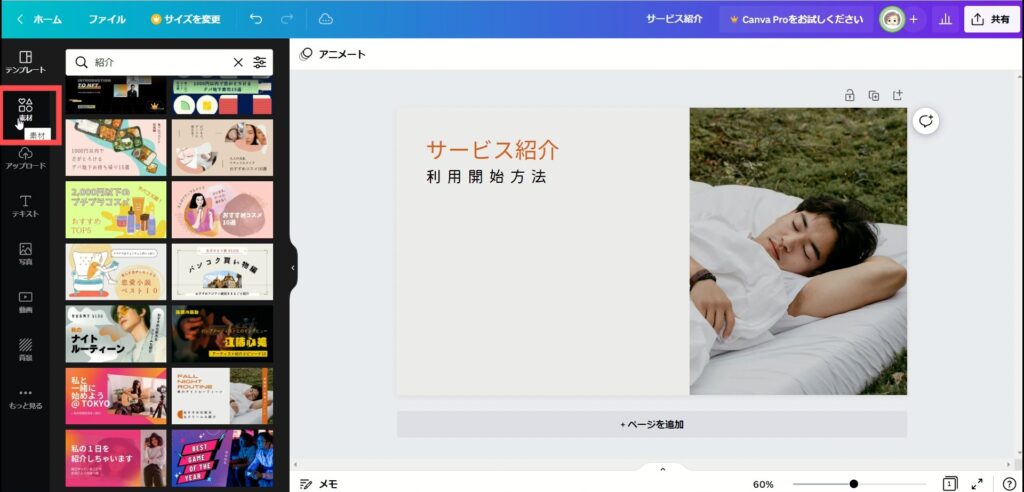
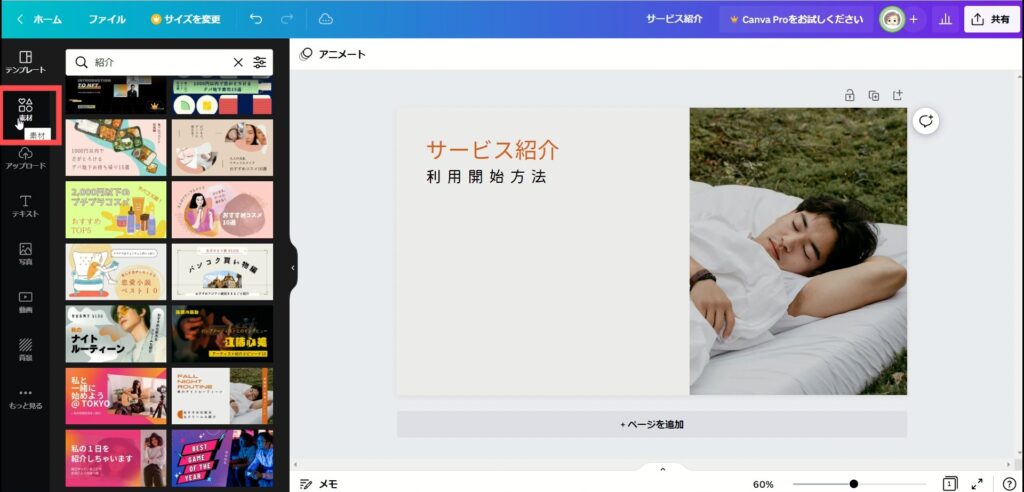
1.素材を探す


新たな素材を追加します。
左側にある[素材]をクリック。
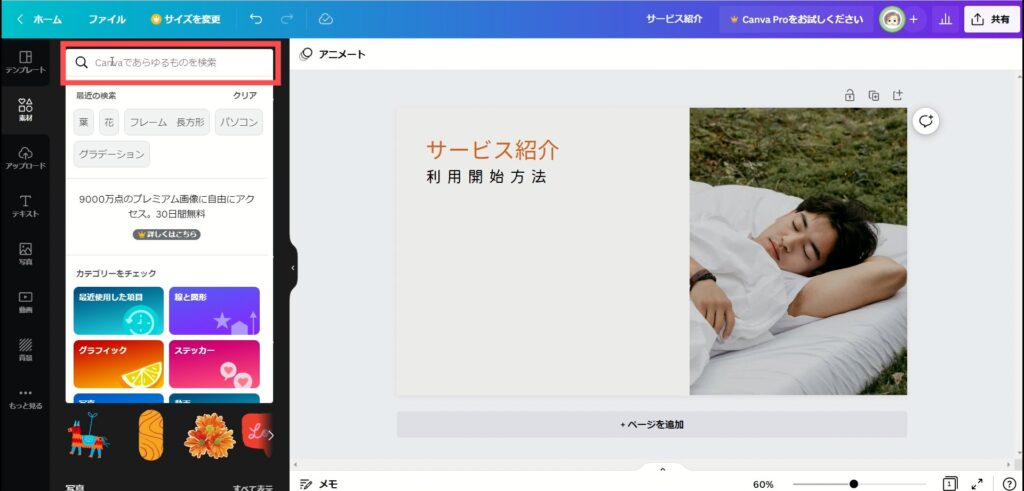
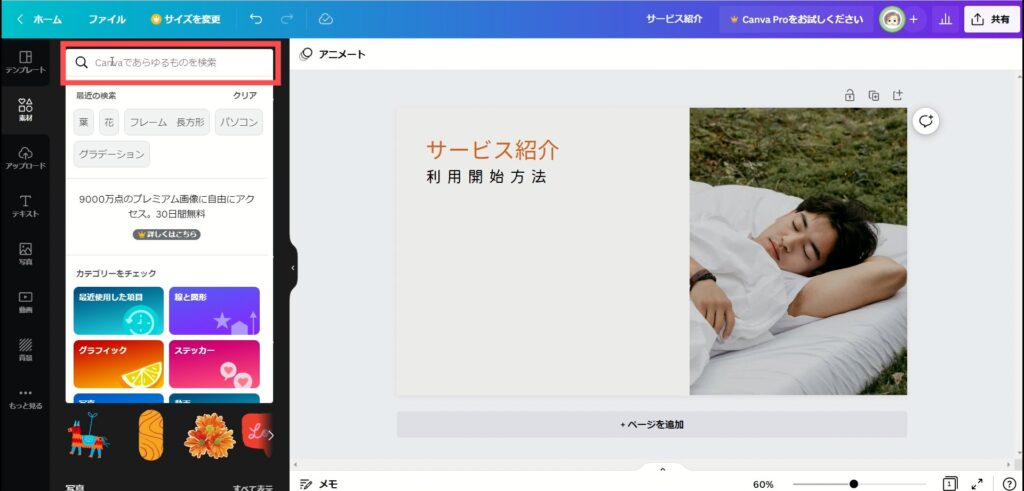
2.素材を検索


検索窓でキーワードを入力して検索すると、絞り込みされます。
目的やイメージに合ったキーワードを入力しましょう。
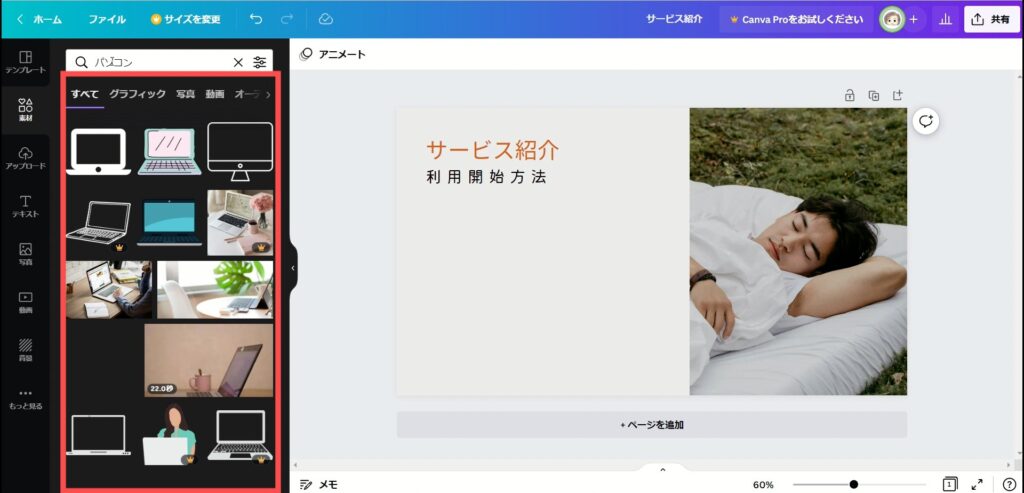
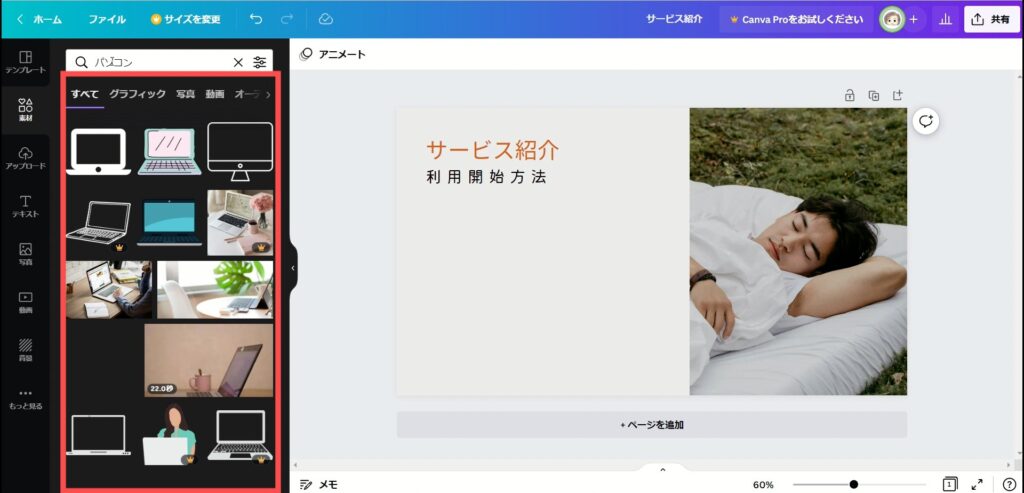
3.一覧から選択


素材の検索結果一覧が表示されます。
[グラフィック][写真]など カテゴリー別に探すと見つけやすいですよ。
好みの素材を見つけたら、クリックするかドラッグ&ドロップでキャンバス上へ配置します。
※右下に王冠マークの付いたものは、無料プランでは利用できません。
4.素材の反映


選択した素材がキャンバス上に配置されました。
素材の移動は、クリックした後ドラッグで自由に動かせます。位置の細かい調整は、キーボードの矢印キーで行うと微調整しやすいでしょう。
四つ角の丸部分を動かすことで、サイズ変更できます。
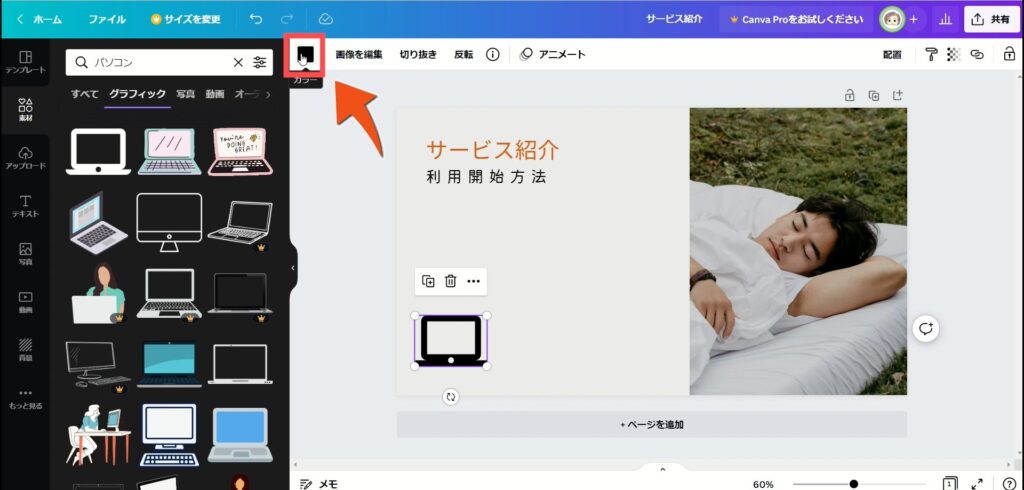
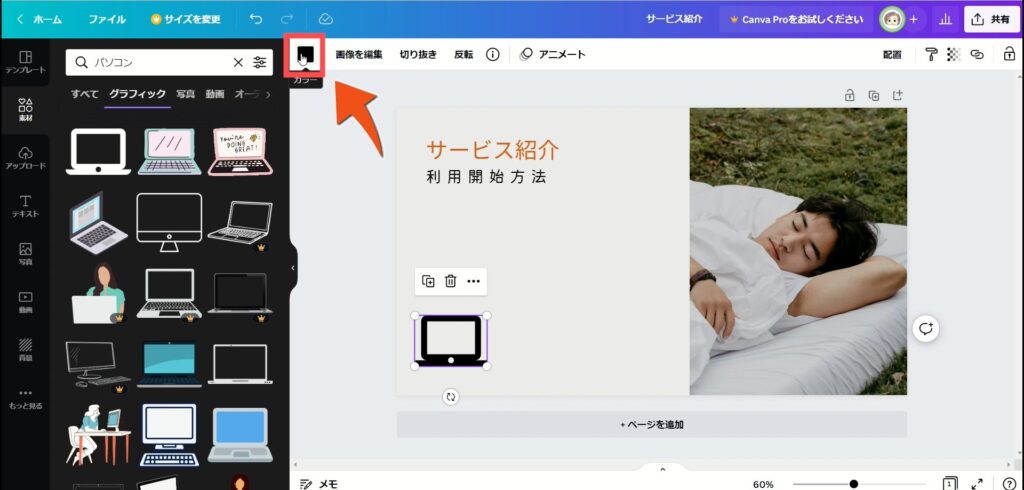
5.色の変更


素材は、シンプルなものなら、色を変更できます。
素材を選択した状態で、[カラー]をクリックします。
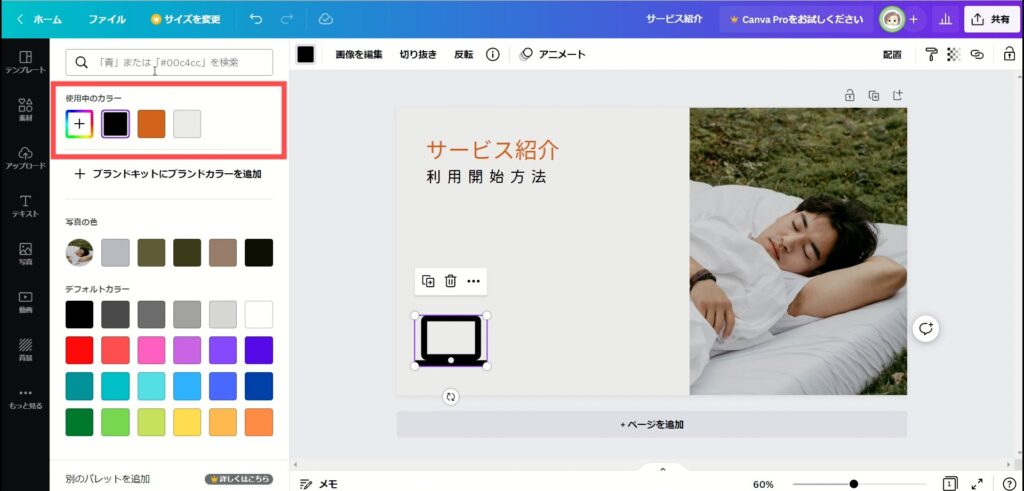
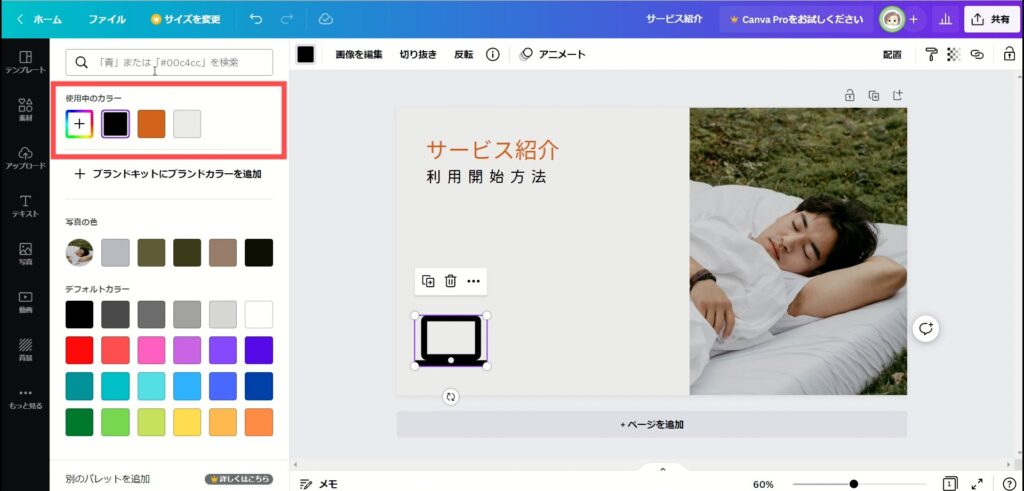
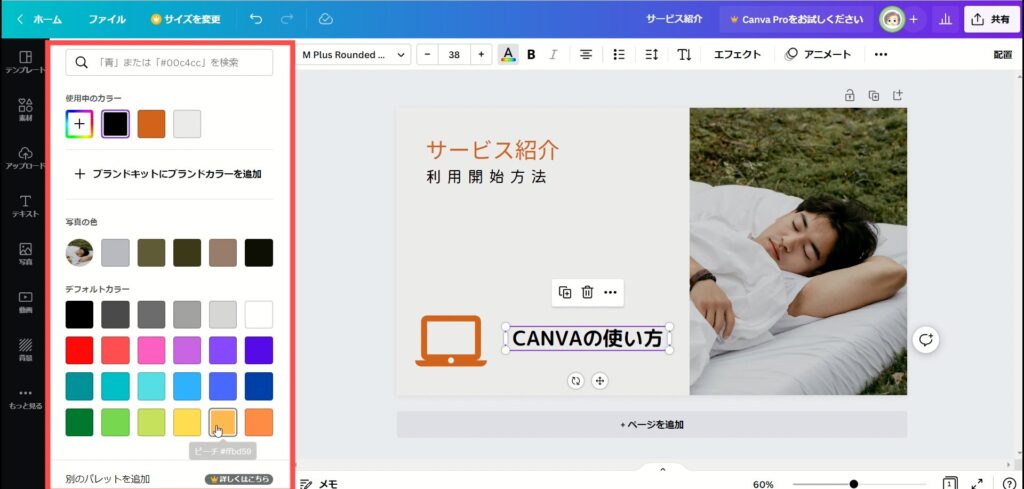
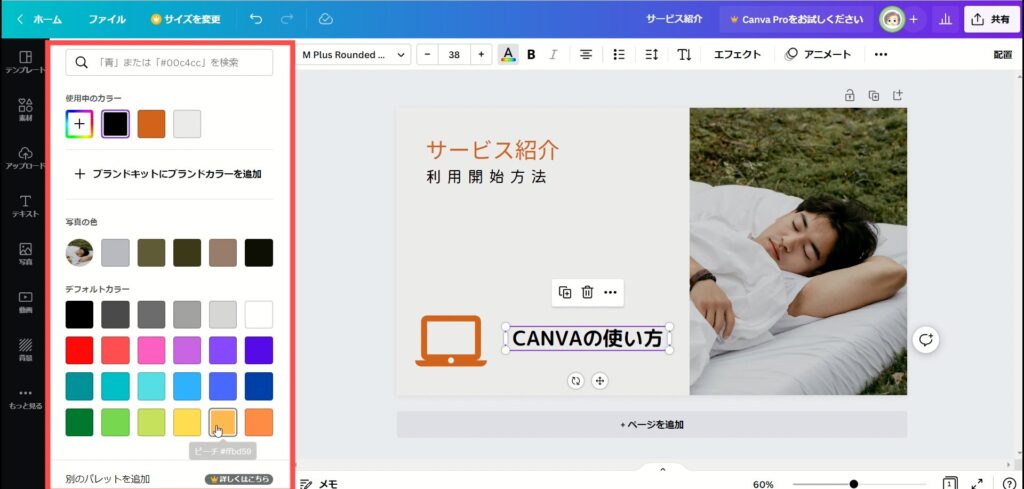
6.色の選択


お好みのカラーを選択します。
【ポイント】
[使用中のカラー]にある色を選ぶと、まとまり感のある仕上がりに!
テキストの新規挿入とカスタマイズ
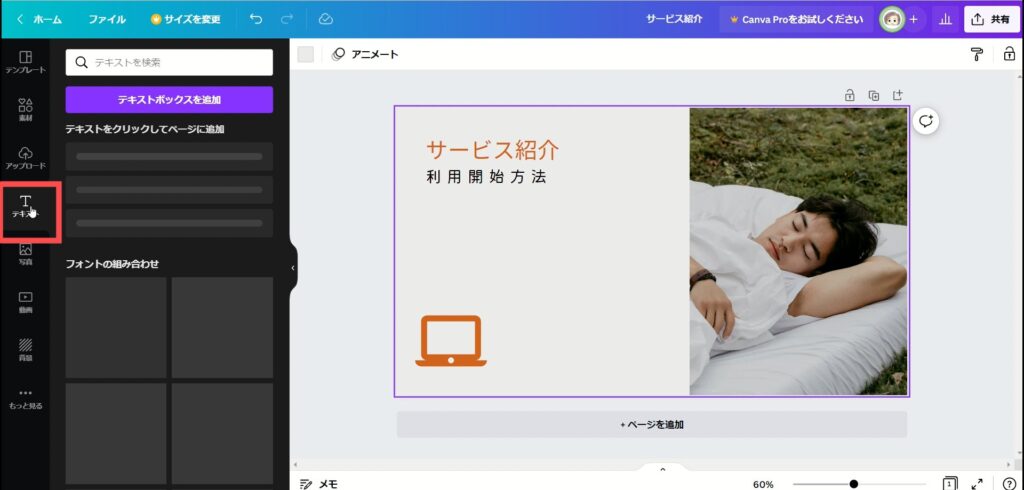
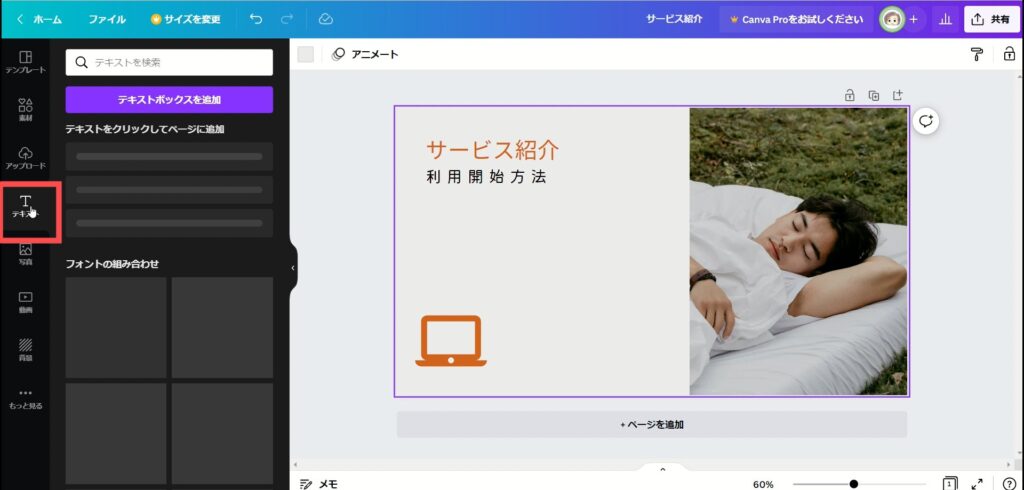
1.テキストのテンプレートを探す


新たにテキストを追加します。
左側にある[テキスト]をクリック。
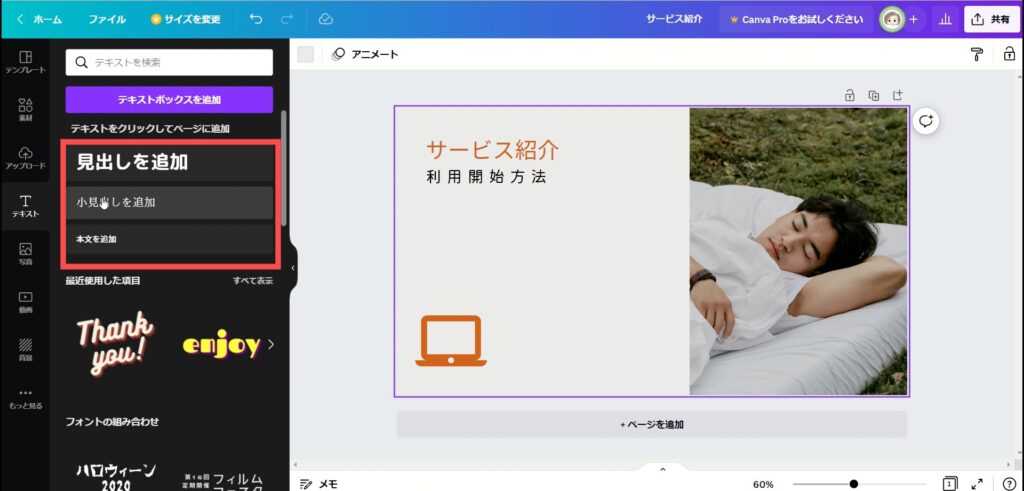
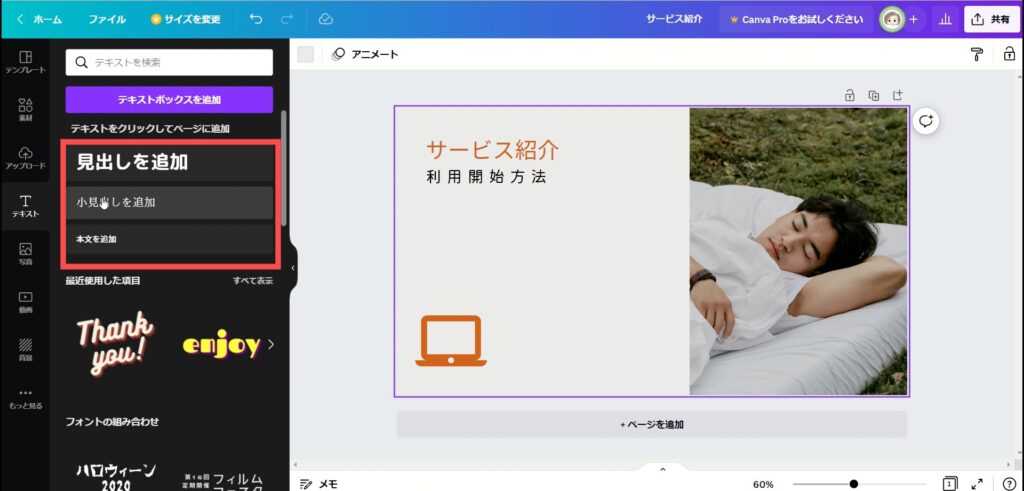
2.テキスト区分を選択


挿入したいテキスト区分を選択 します。
サイズやフォントなどは後から変更しますので、ざっくりとした区分でOKです。
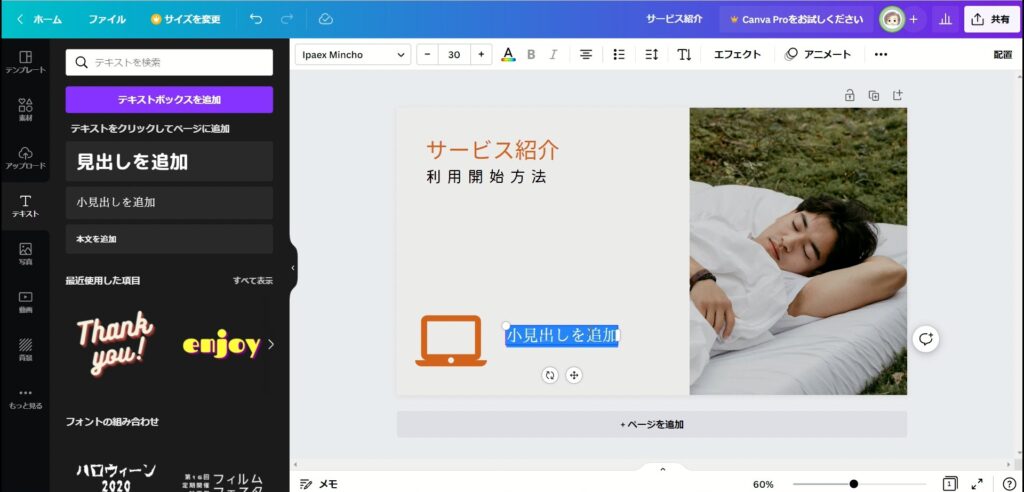
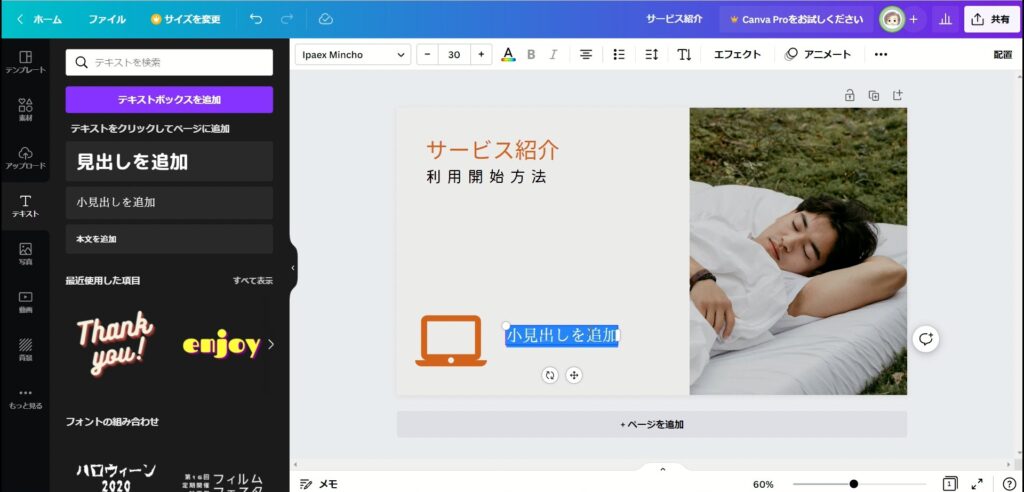
3.配置されたサンプルを確認


文字サンプルが配置されます。
クリックすると、移動させることができます。
ダブルクリックすると、文字を変更できるようになります。
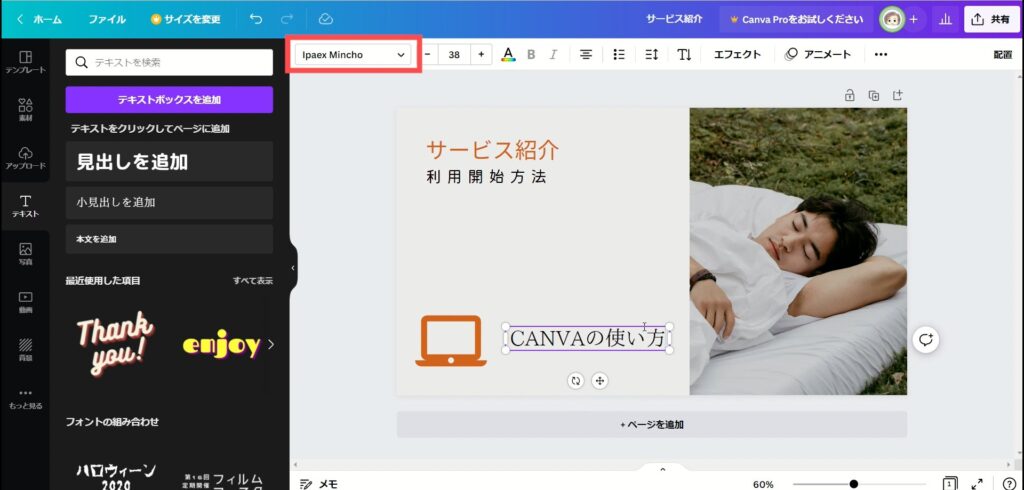
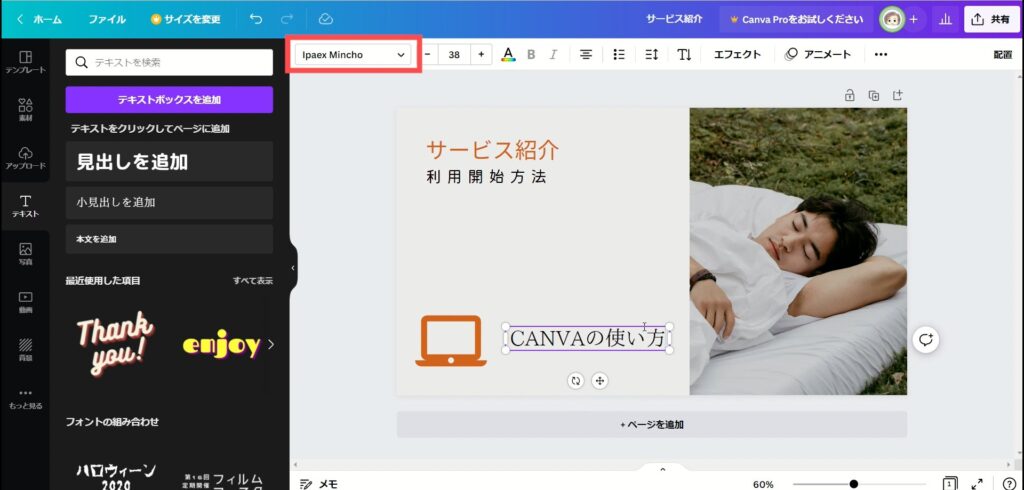
4.フォントの変更


テキストを選択した状態で、上部にあるフォント選択欄をクリックします。
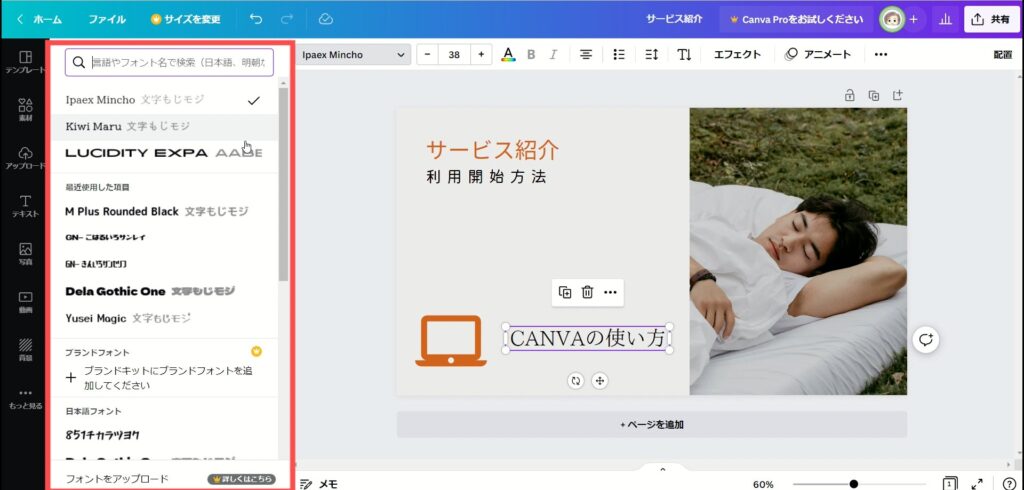
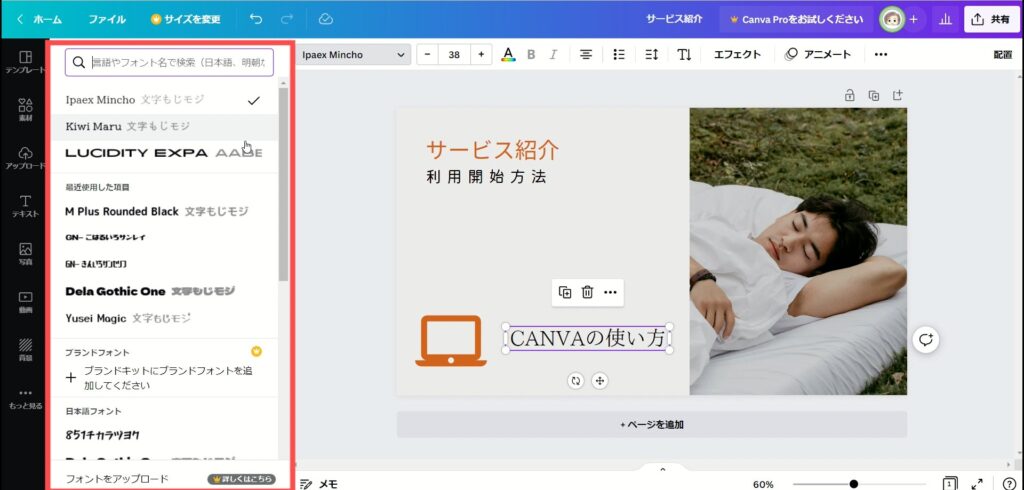
5.フォントを選択


フォント一覧が表示されます。
お好みのフォントを選択しましょう。
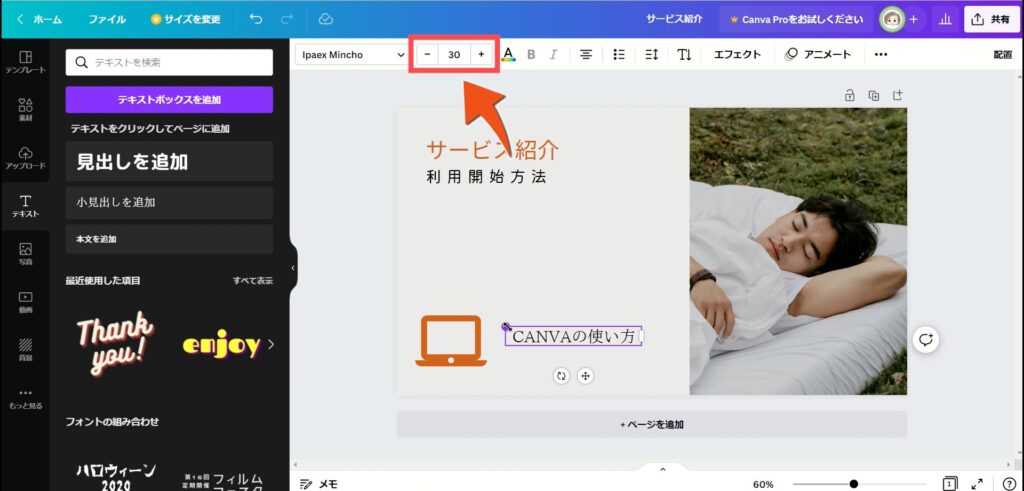
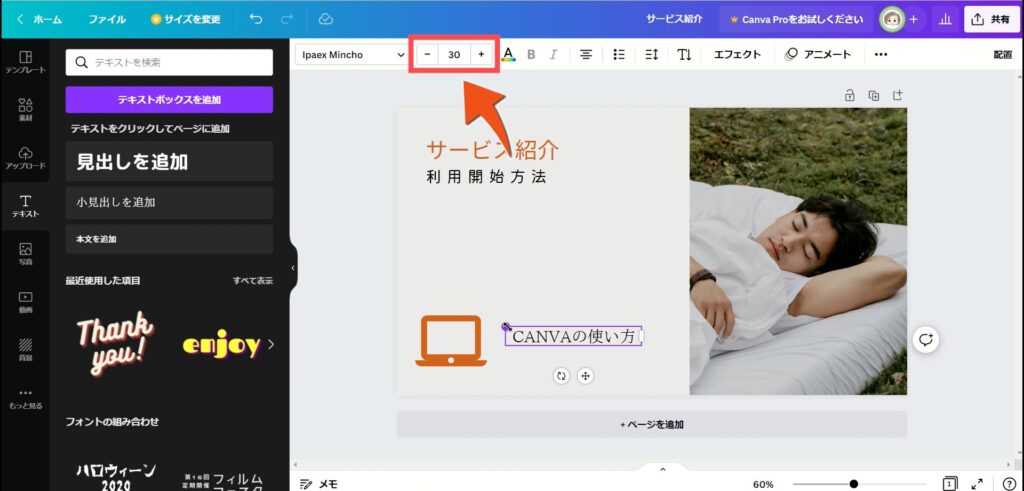
6.フォントサイズの変更


テキストを選択した状態で、上部にあるフォントサイズ調整欄で、サイズをお好みに調整します。
[ー/+]で細かな調整。
数字部分では、ダイレクトに変更することもできます。
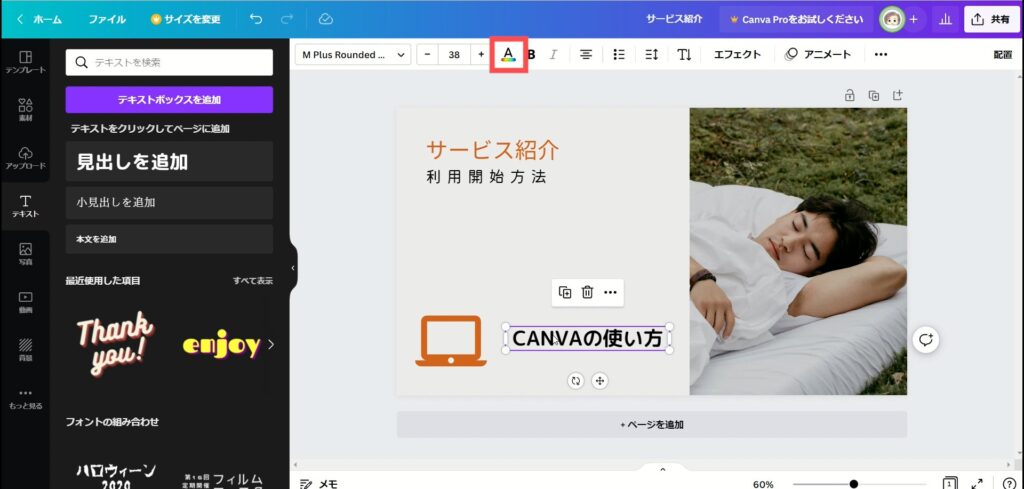
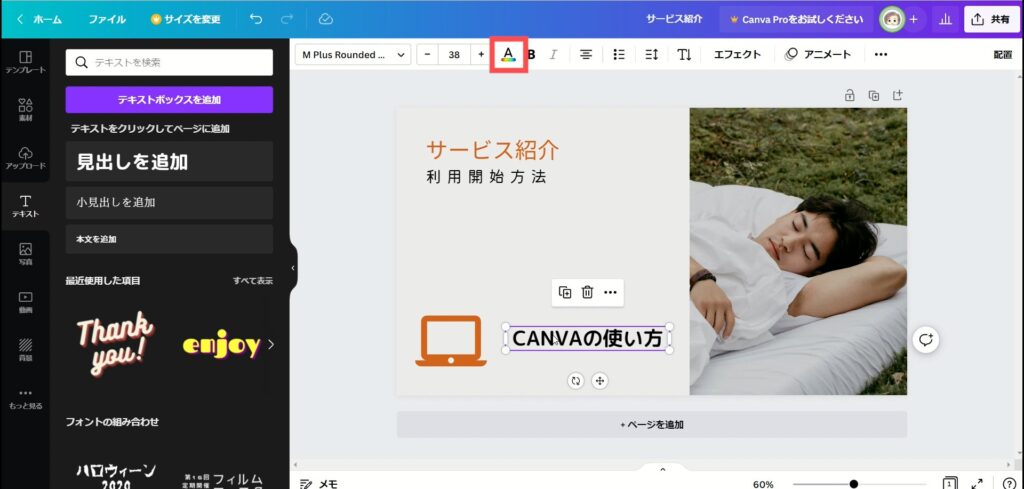
7.色の変更


テキストを選択した状態で、上部にある[テキストの色]を選択します。
8.色の選択


お好みの色を選択します。
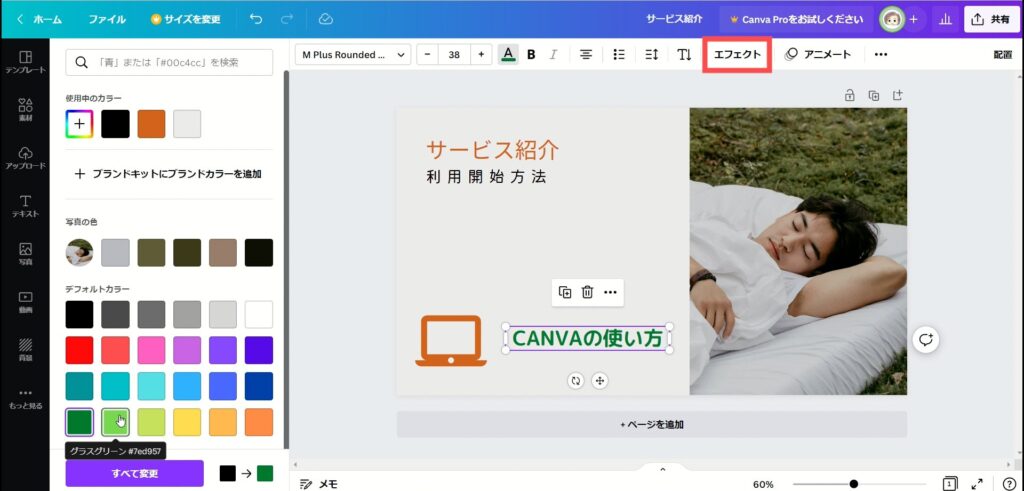
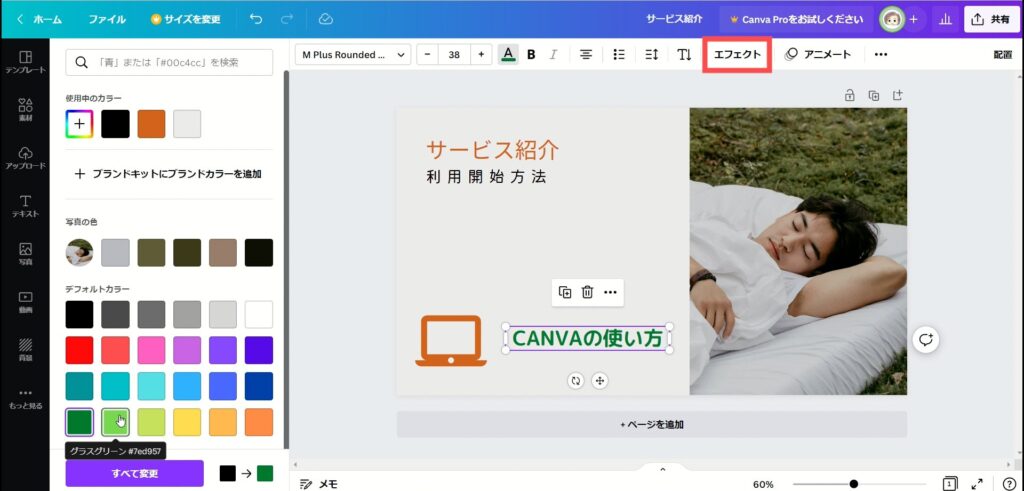
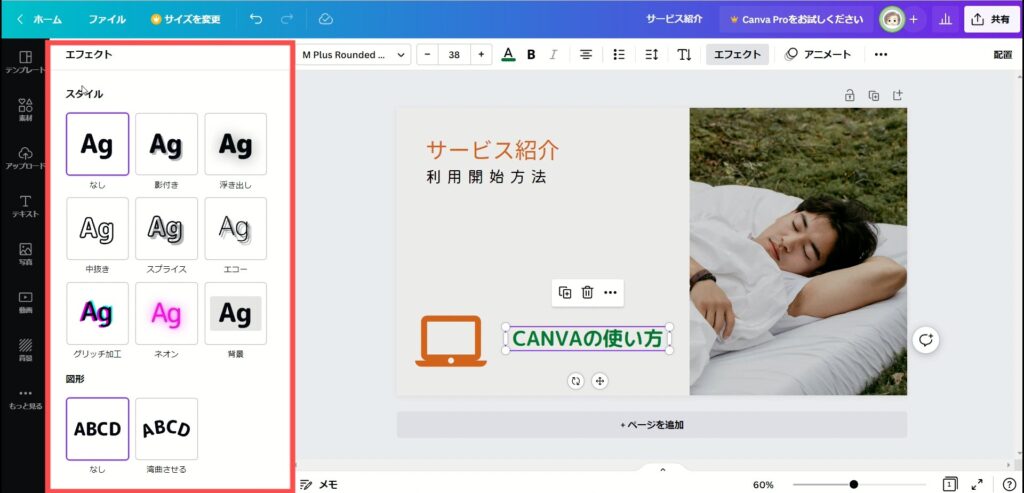
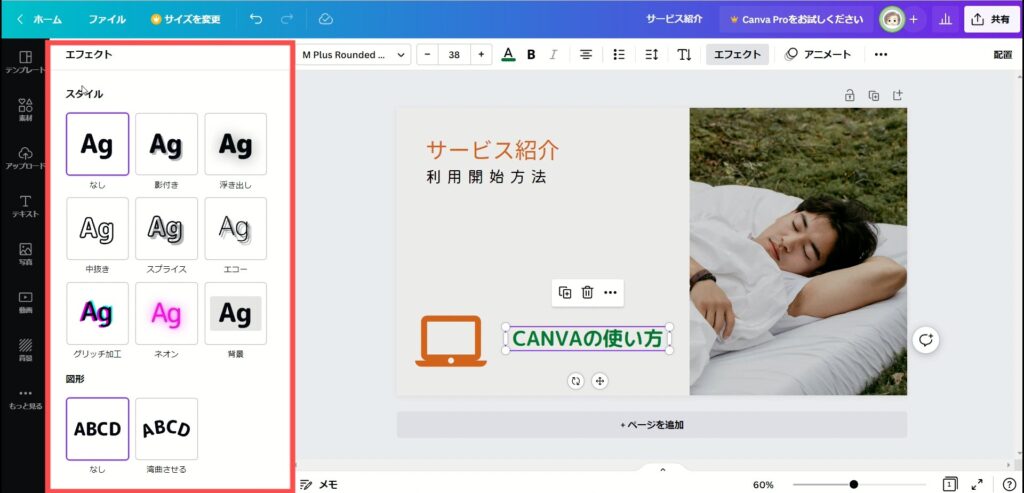
9.エフェクト


文字にエフェクト(装飾効果)を施します。
文字を選択した状態で、[エフェクト]をクリックします。
10.エフェクトを選択


エフェクト一覧が表示されます。
お好みのエフェクトをクリックして選択します。
エフェクトをクリックすると、キャンバス内の文字に反映されますので、プレビュー確認してくださいね。
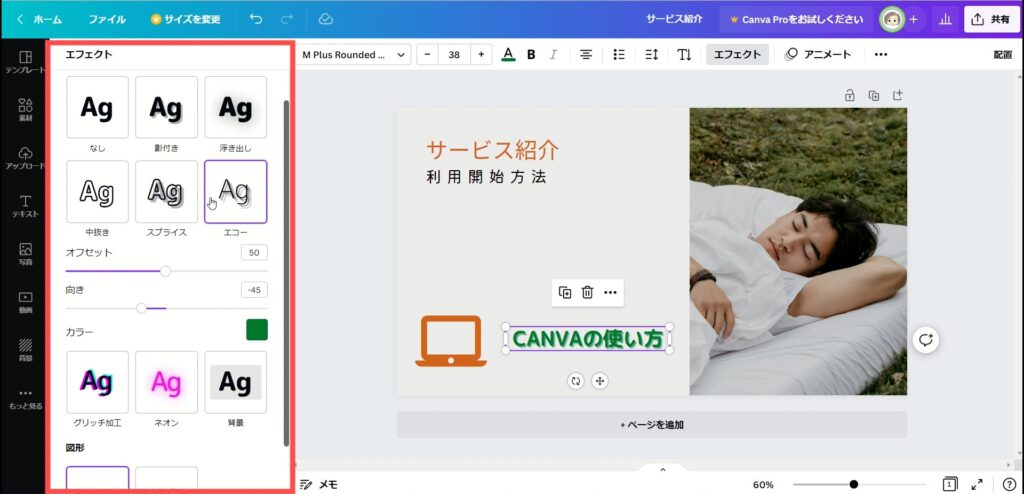
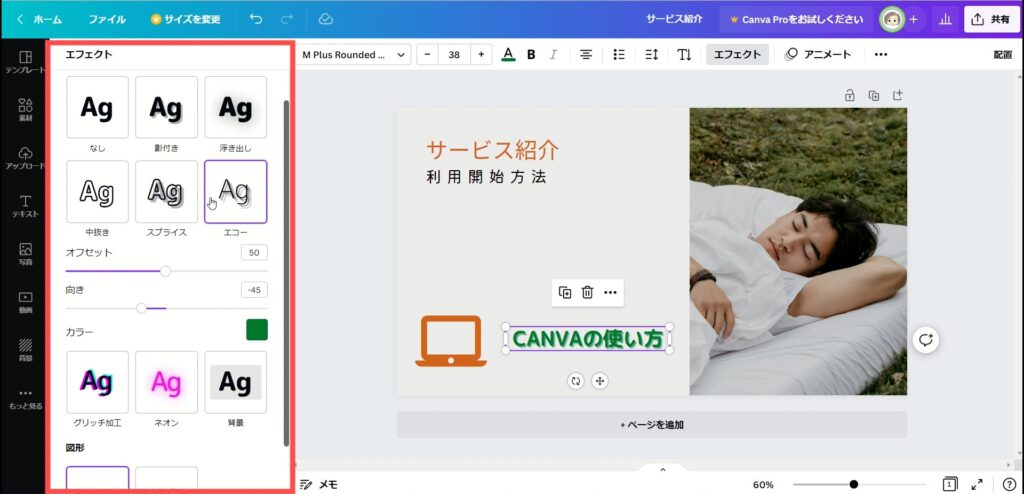
11.エフェクトの調整


エフェクトをクリックすると、スタイルによって、調整バーが現われます。
必要に応じて変更してください。
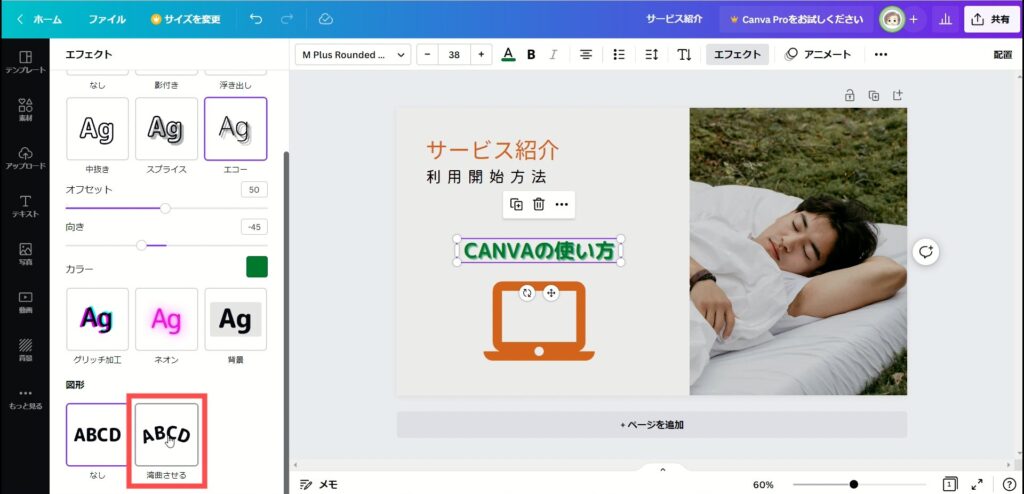
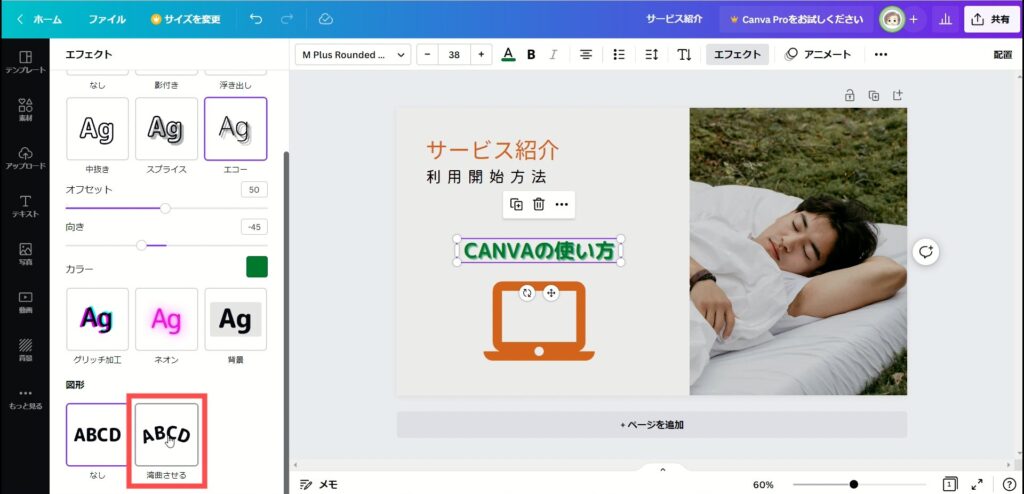
12.テキストの湾曲


テキストは、湾曲させることができます。
エフェクト内にある[図形]から、[湾曲させる]をクリックして選択します。
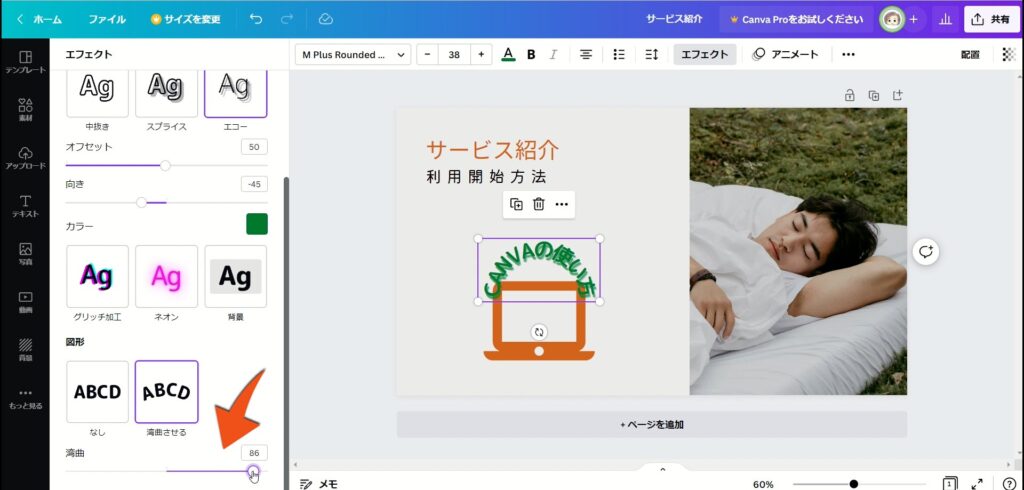
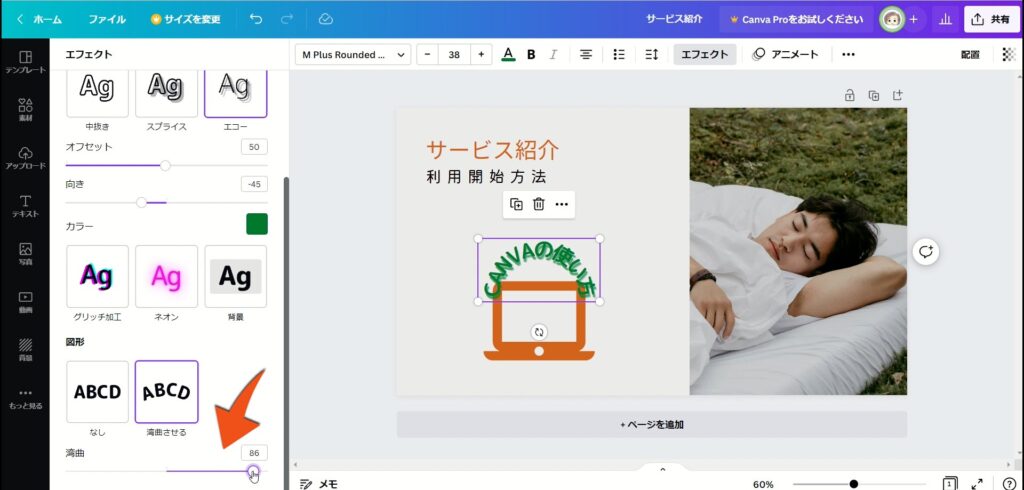
13.湾曲の大きさを調整


湾曲の大きさを変更することができます。
調整バーを左右に動かすか、数字を指定して調整します。
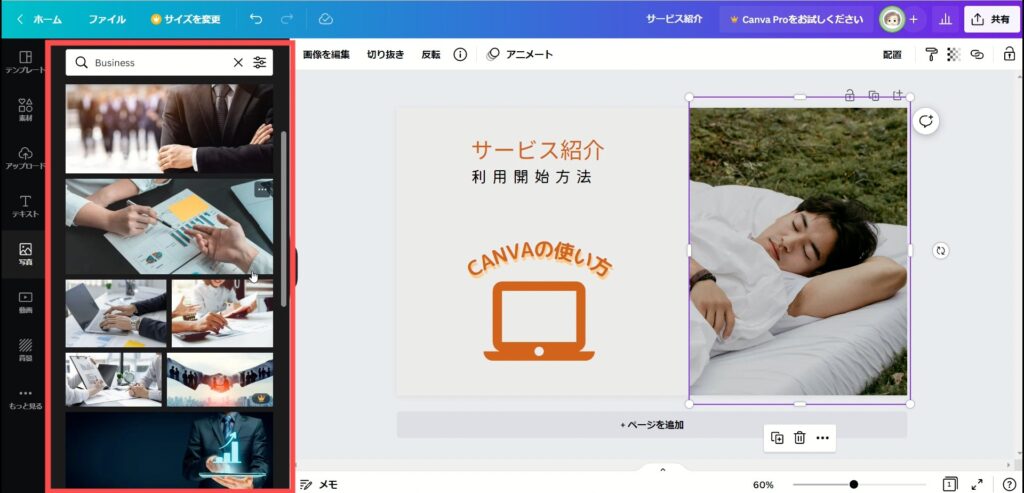
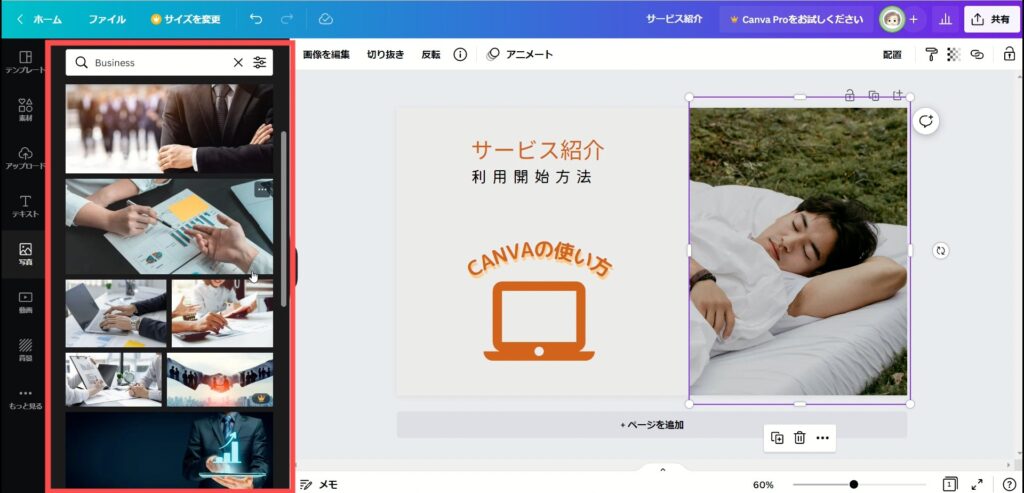
写真の変更、入れ替え
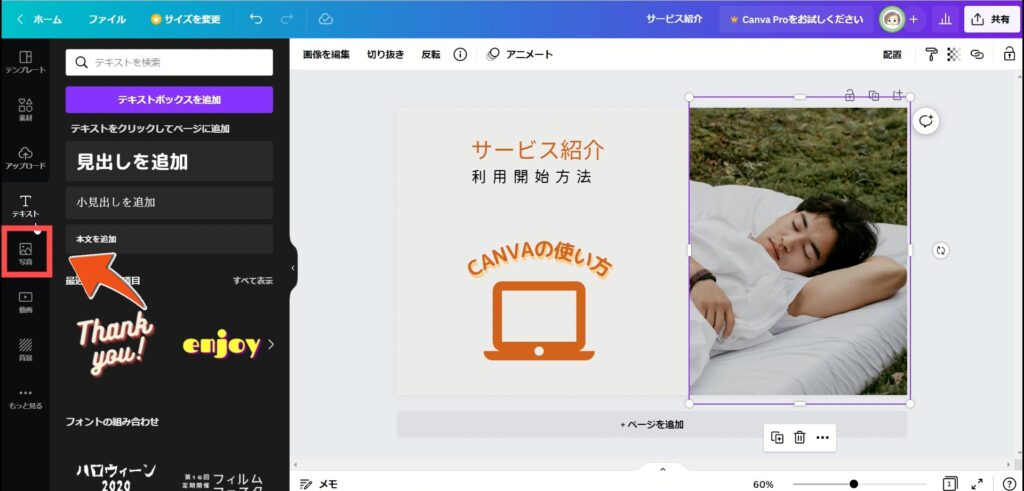
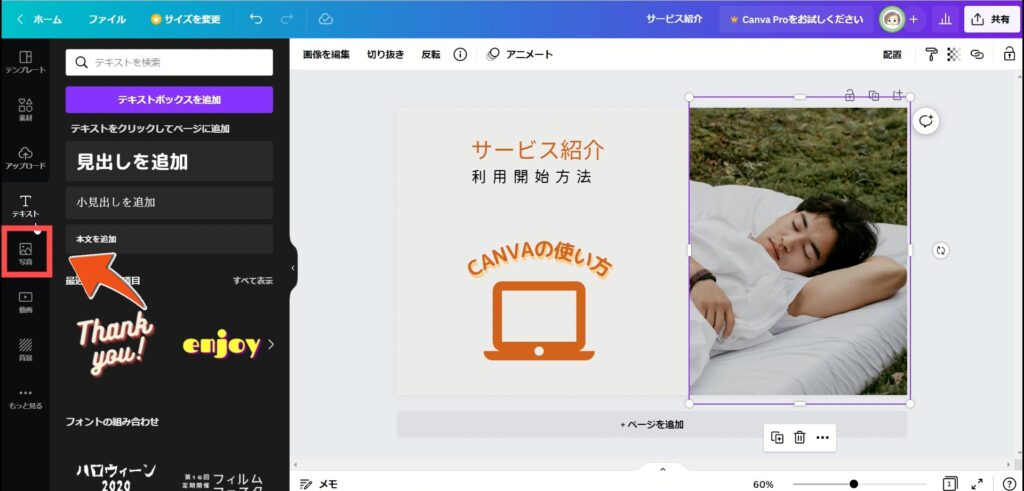
1.写真を探す


変更したい写真をクリックして選択した状態で、
左側にある[写真]をクリック。
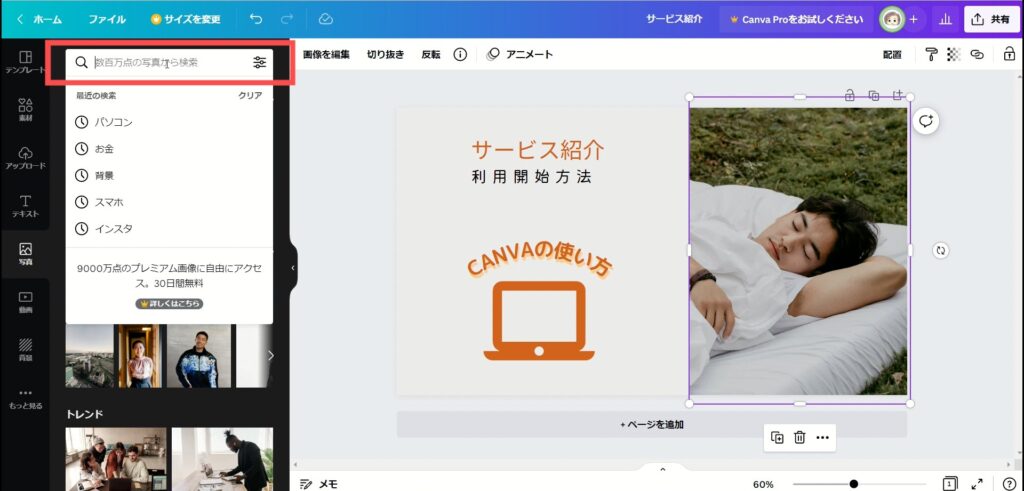
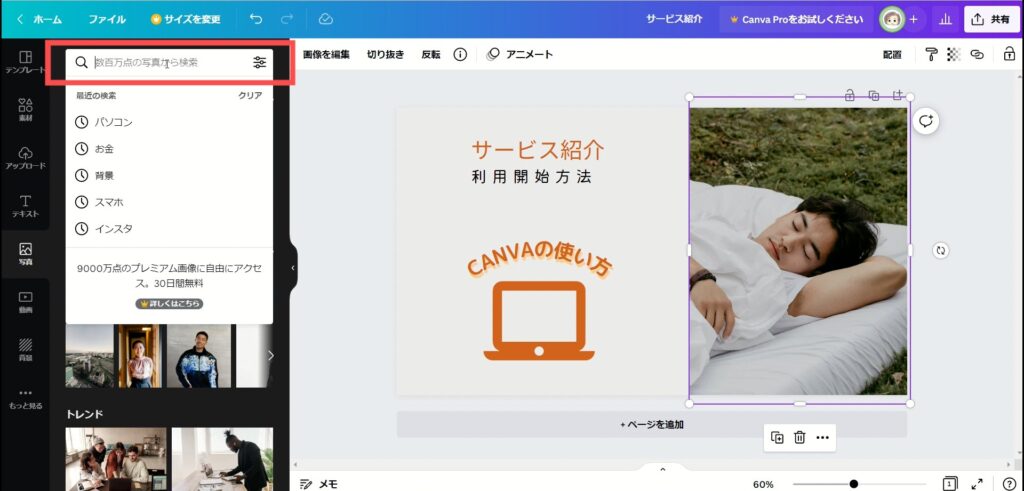
2.写真を検索


検索窓でキーワードを入力して検索すると、絞り込みされます。
目的やイメージに合ったキーワードを入力しましょう。
3.一覧から選択


写真の検索結果一覧が表示されます。
※右下に王冠マークの付いたものは、無料プランでは利用できません。
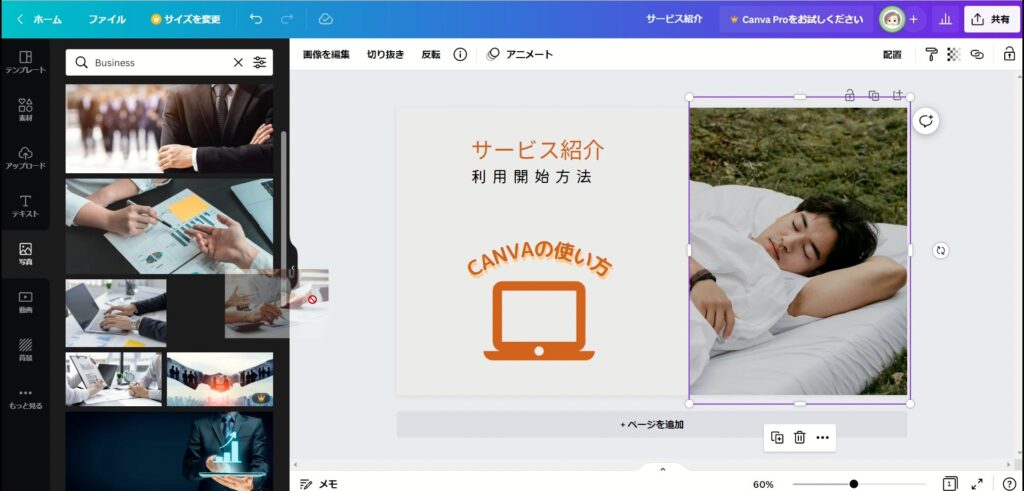
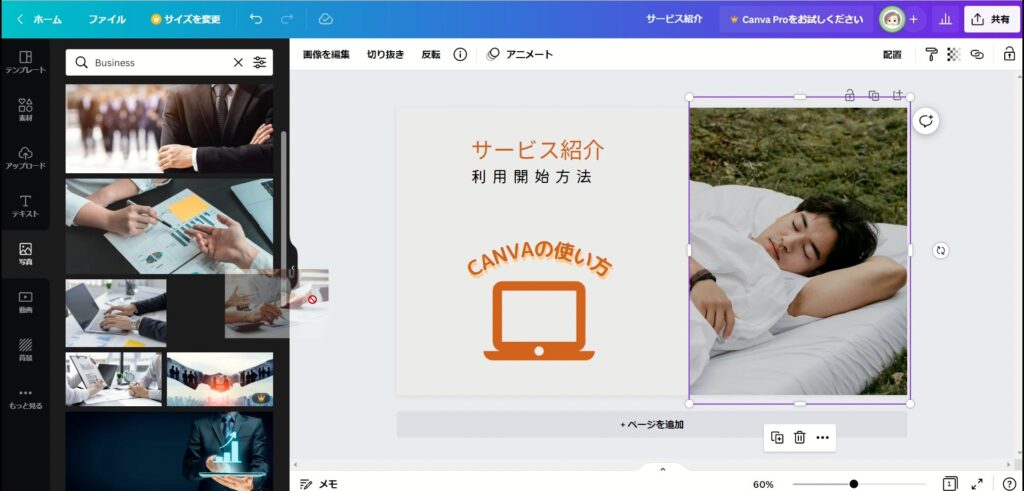
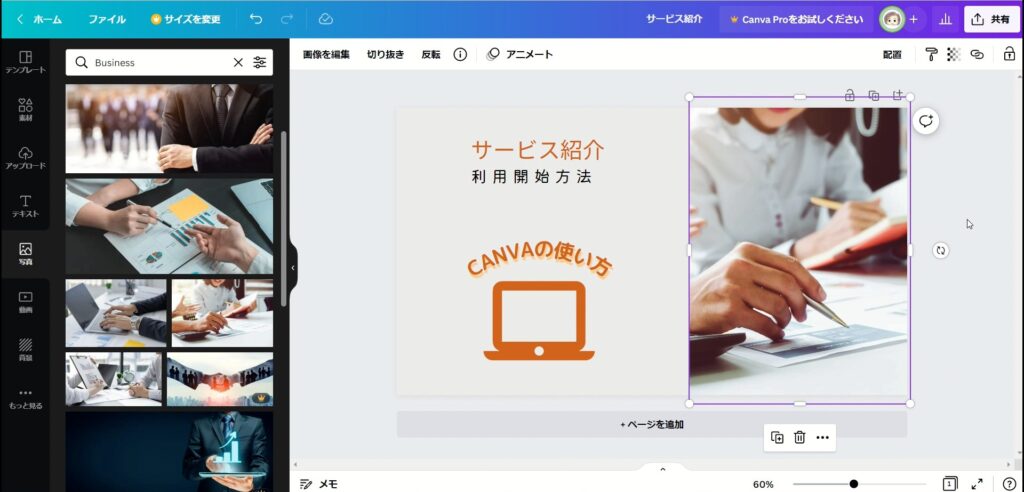
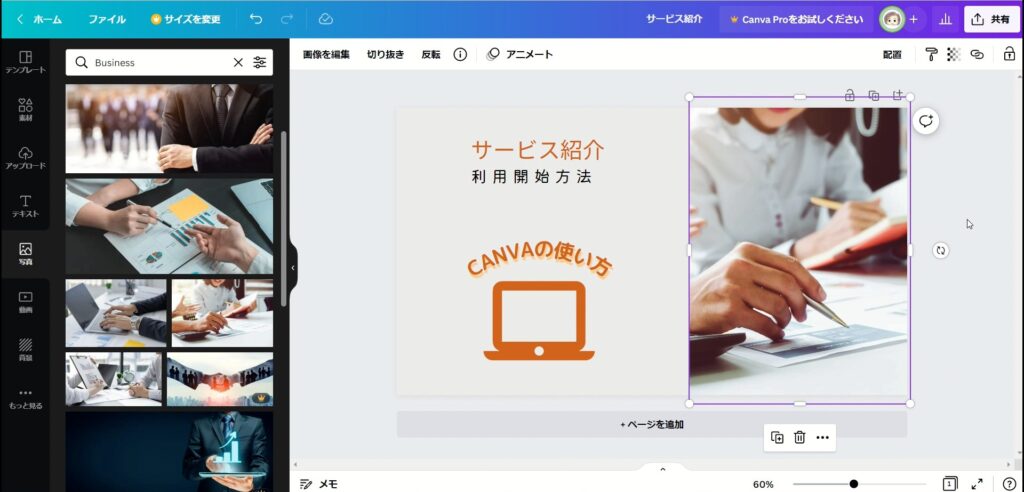
4.写真の入れ替え


好みの写真を見つけたら、
●単純にクリックすると、
キャンバス上に写真そのままのサイズで配置されます。
●ドラッグ&ドロップで元々ある写真の位置へ移動させると、同じサイズに自動的にトリミングされて配置されます。
5.写真の入れ替え成功


写真の入れ替えができました
ダウンロード
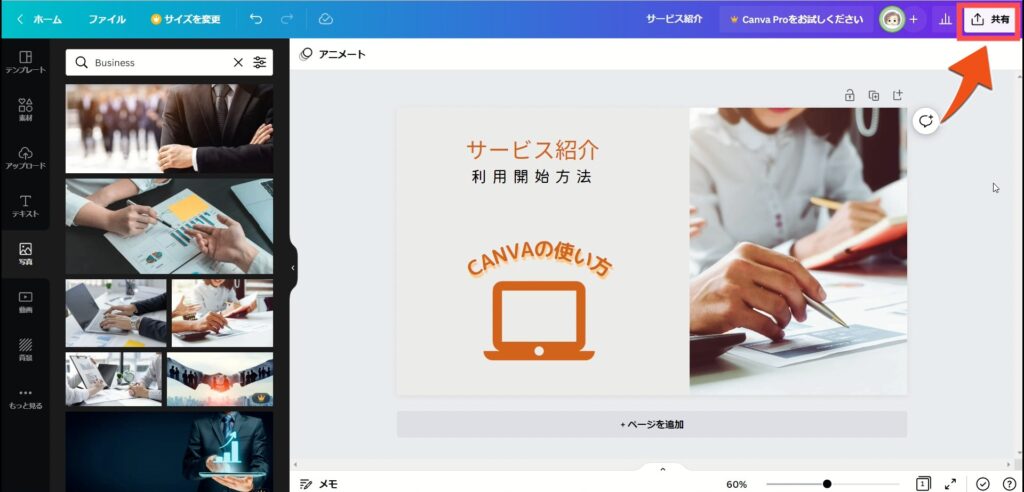
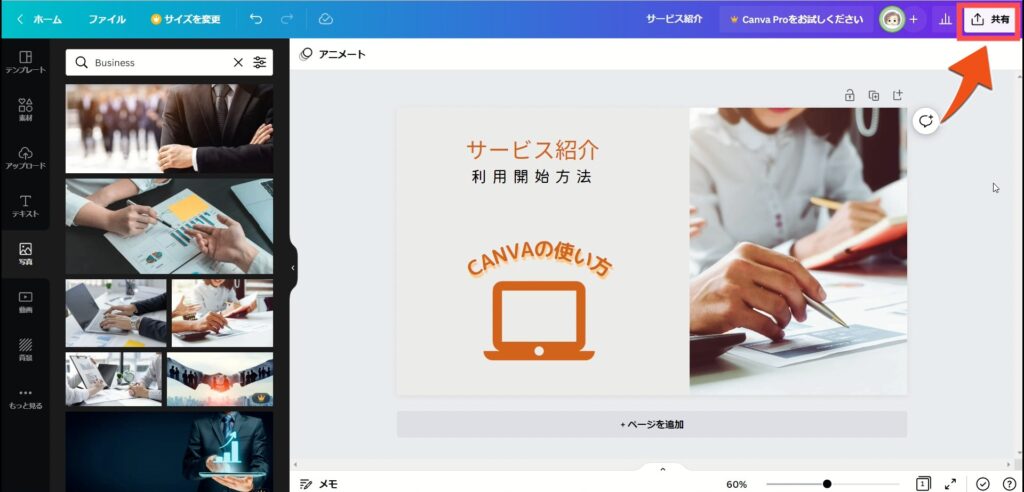
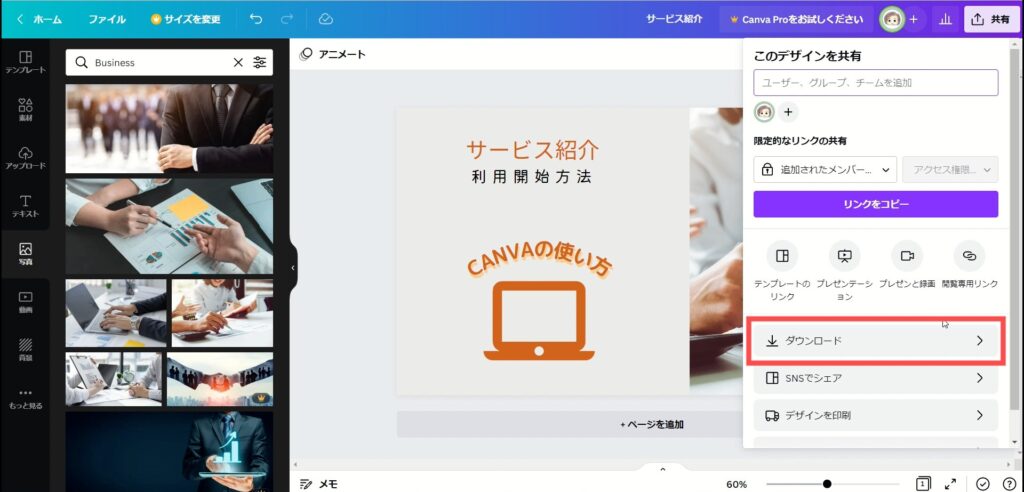
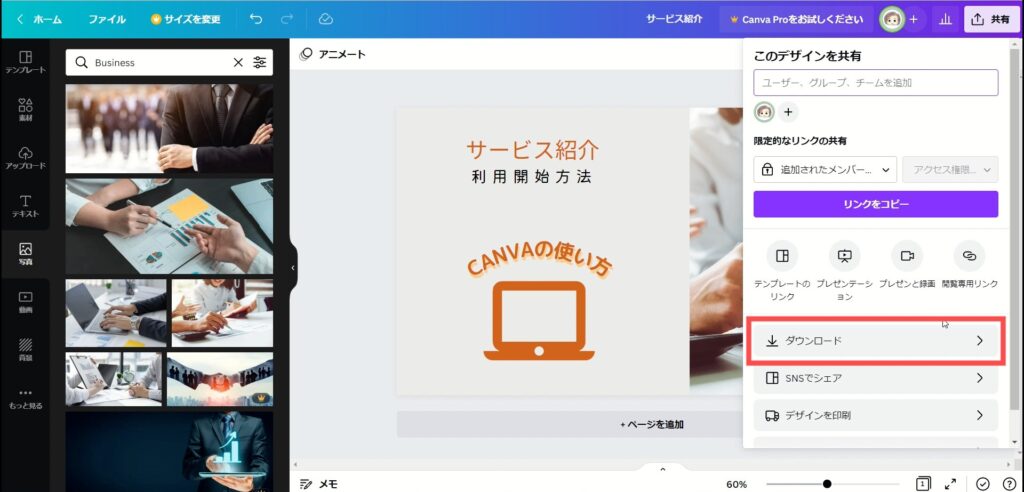
1.[共有]をクリック


完成したデザインをダウンロードします。
右上にある[共有]をクリック。
2.画像ダウンロードへ進む


完成したデザインは、WEBデータとして保存したり、画像で保存するなどできますが、今回は、画像データとしてダウンロードします。
[ダウンロード]をクリック。
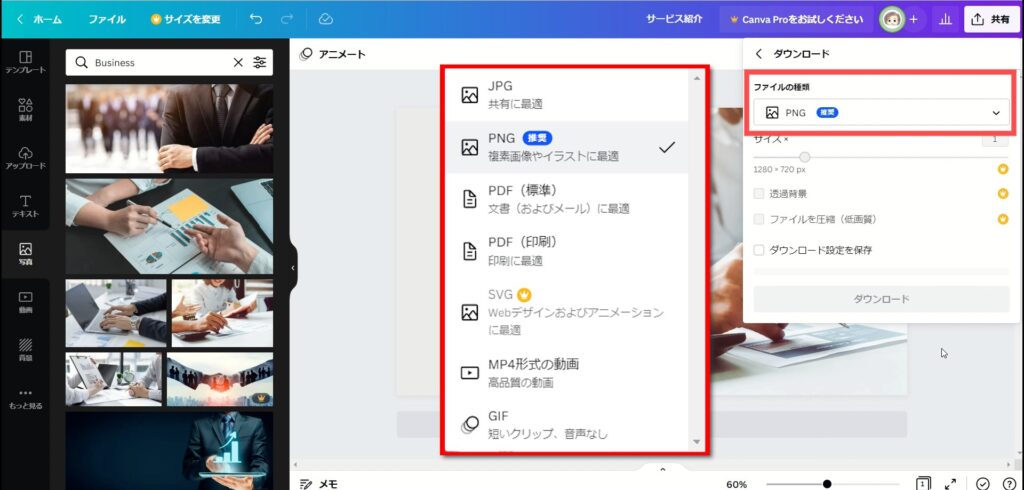
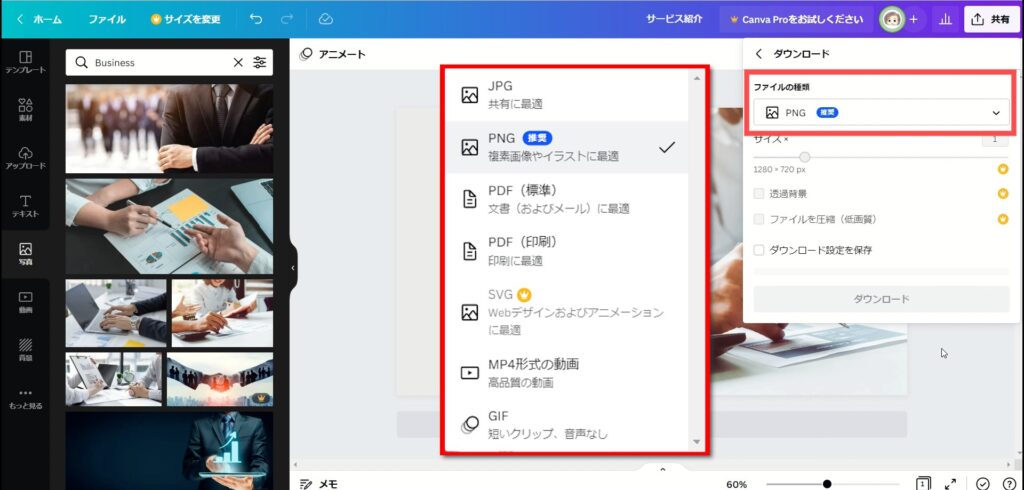
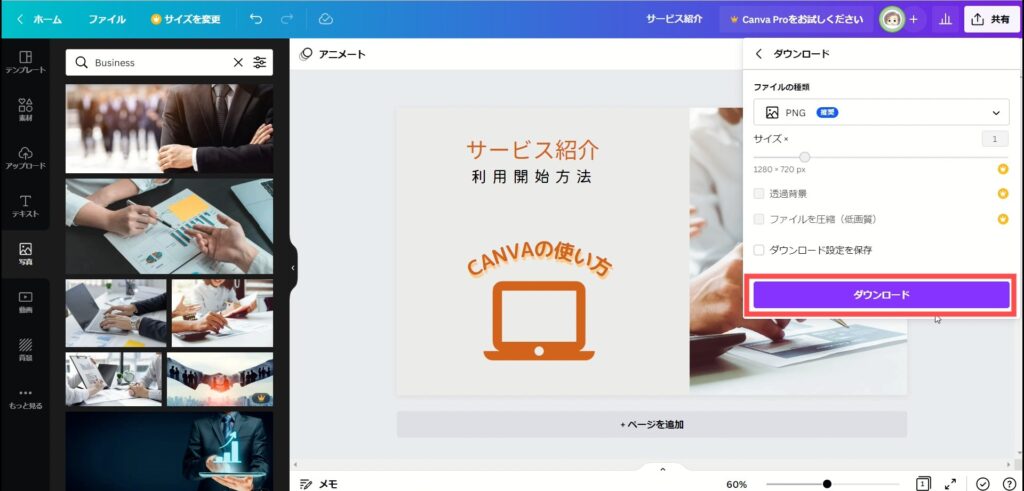
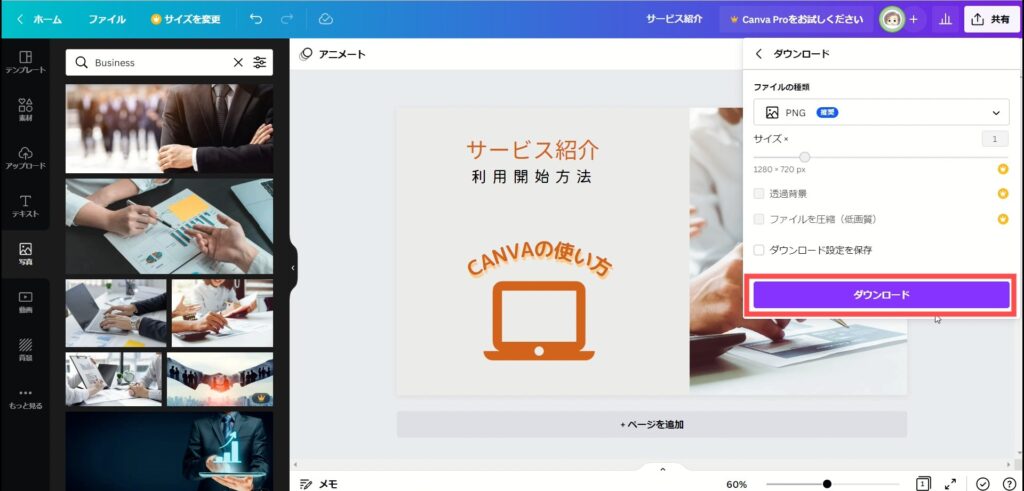
3.画像の保存形式を選択


画像の保存形式を選択します。
画像を制作した場合は、JPGかPNG形式でダウンロードすれば万能に利用しやすいでしょう。
【選び方】
JPG:大部分が写真素材であったり複雑な色合いの場合
PNG:イラストや文字のみなどシンプルなデザインや写真の画質には大きなこだわりが無い場合
4.ダウンロード


最後に[ダウンロード]をクリックします。
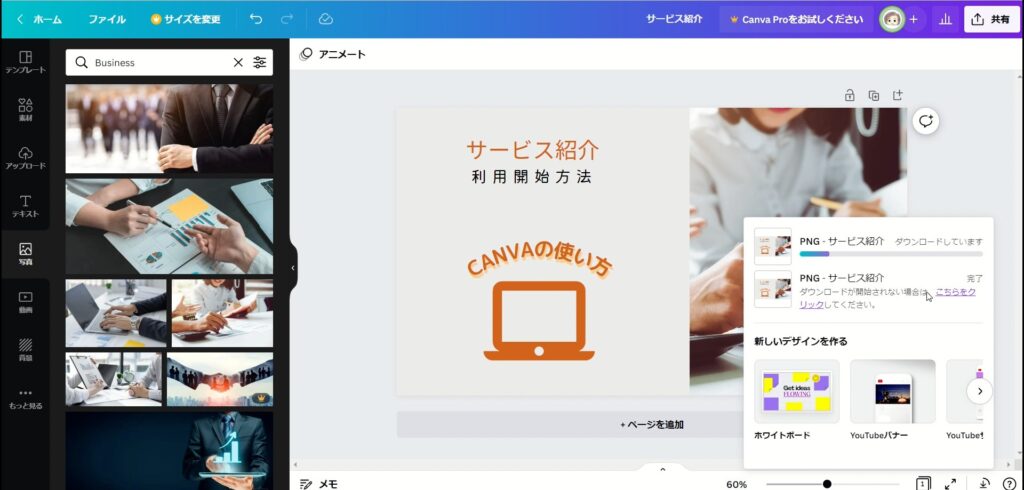
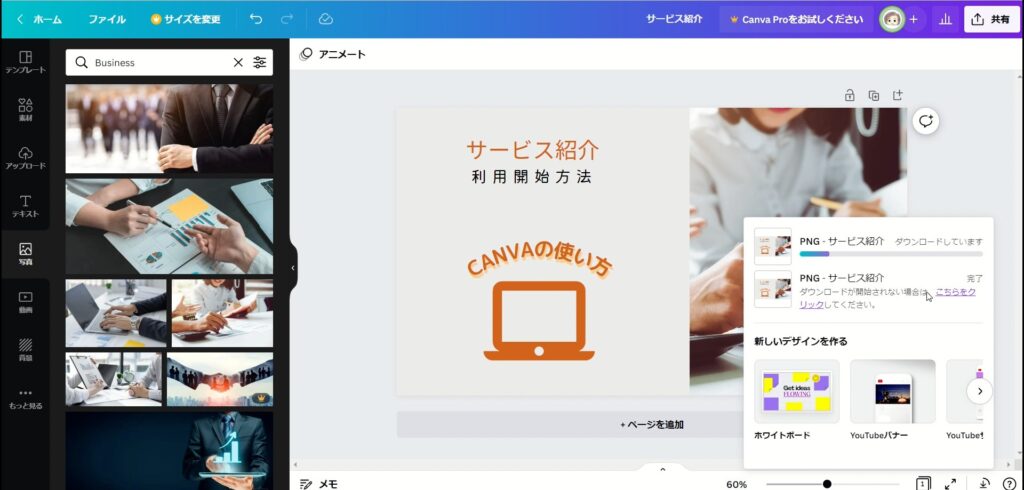
5.ダウンロード実行


作成した画像が、ダウンロードされます。
パソコンのダウンロードフォルダに保存されます。
完成


画像データが完成しました♪



今回の記事では、YouTubeのサムネイルをつくってみました。
テンプレートを使うことで、ある程度の完成形のイメージを持ってデザインを始めることができます。あとはご自身の表現したい言葉や素材を加えたり変更するだけで、自分オリジナルの作品を作り上げることができます。
無料でも豊富な素材が使えますので、まずはいくつか作ってみてくださいね。
