WordPressで初めて投稿ページをつくる場合に覚えておきたい、基本的な操作方法とポイント、公開までの流れをまとめます。
今回の記事は、WordPressで投稿ページを作成する場合に最低限抑えておきたい点に絞り込んでいますので、ブログやコラムなど、初めの一筆を踏み出す際に、ぜひお役立てくださいね。
1.投稿内容の作成方法
新規作成

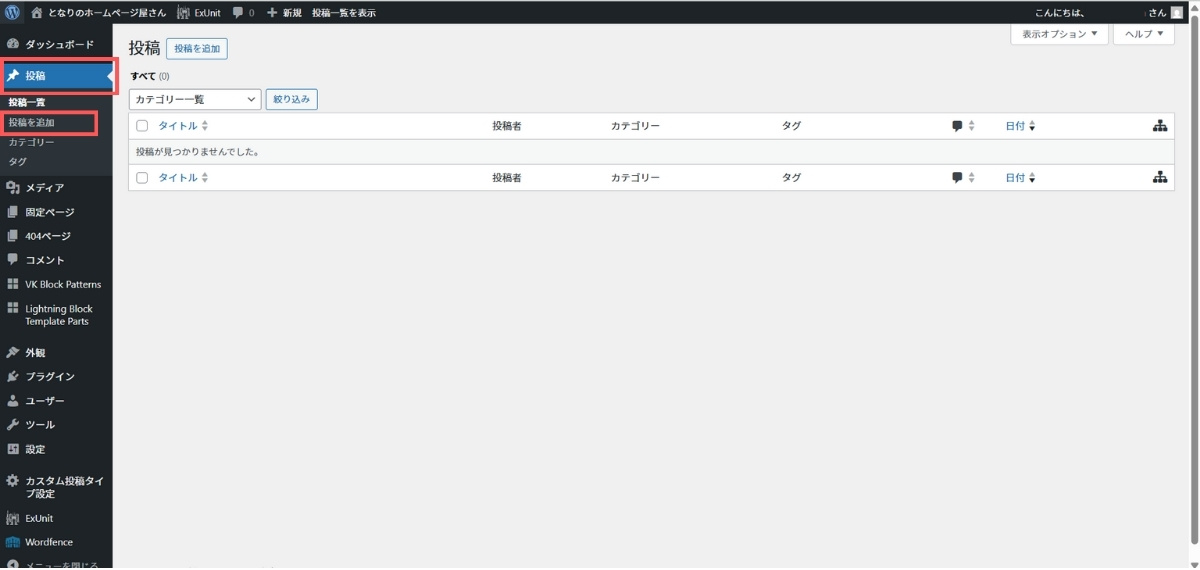
WordPressにログインしたら、左側メニューの中の「投稿」をクリック。
さらにその中から「投稿を追加」をクリックしましょう。
タイトル

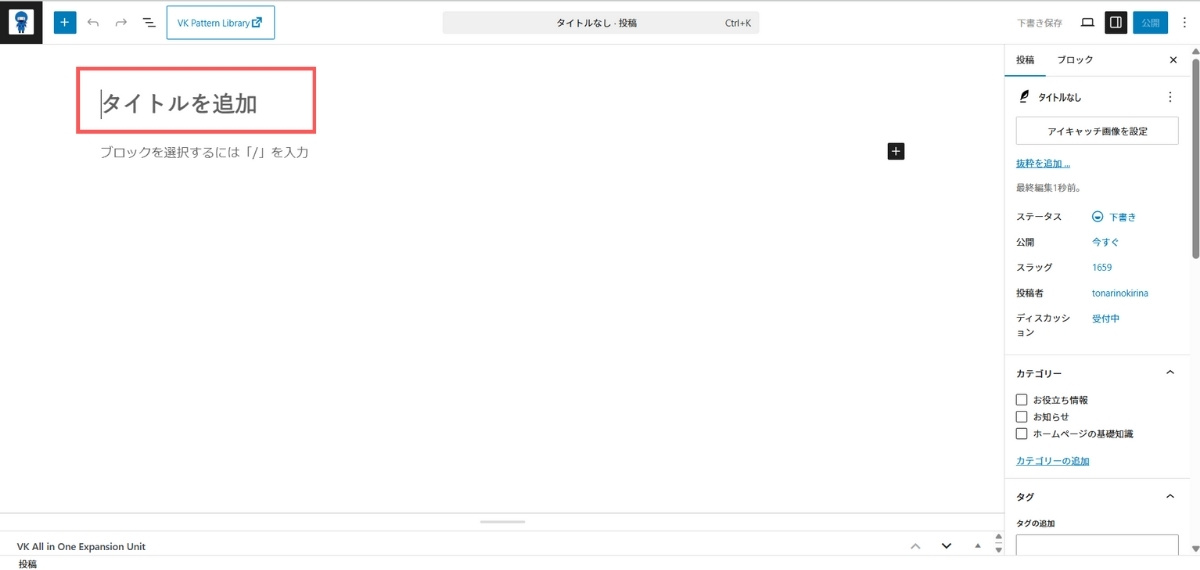
「タイトルを追加」とある部分に、カーソルを合わせてこの記事のタイトルを入力しましょう。
タイトル決定後、「Enter」キーを押すと、新しいブロックが生成されます。
段落

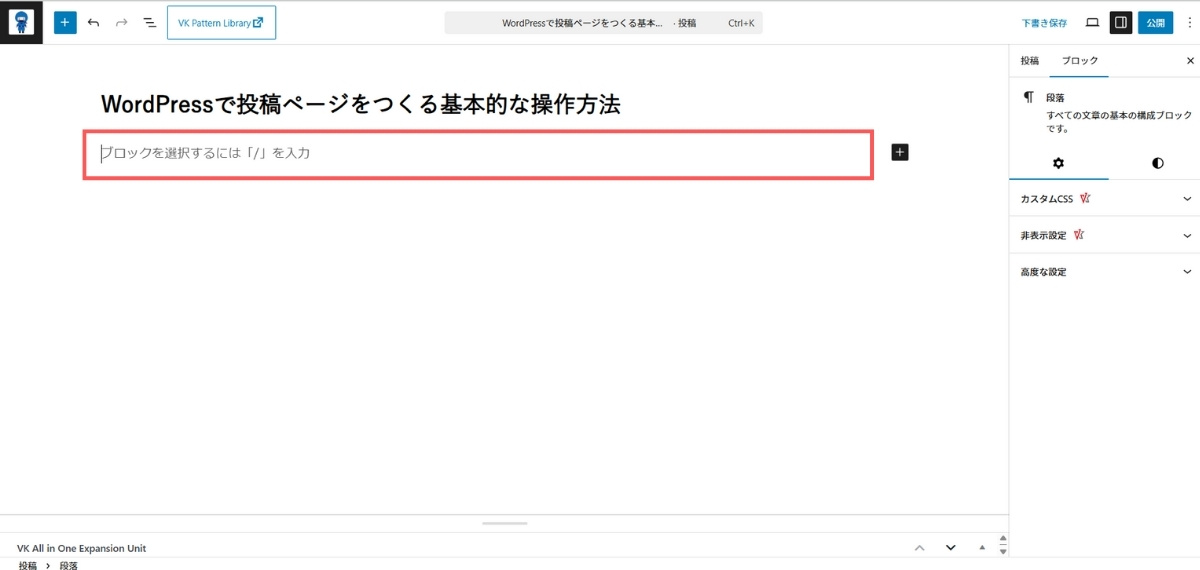
見出しや文章を入力していきます。
入力して、「Enter」キーを押すごとに新たなブロックが自動的につくられます。
ブロックの選択について①

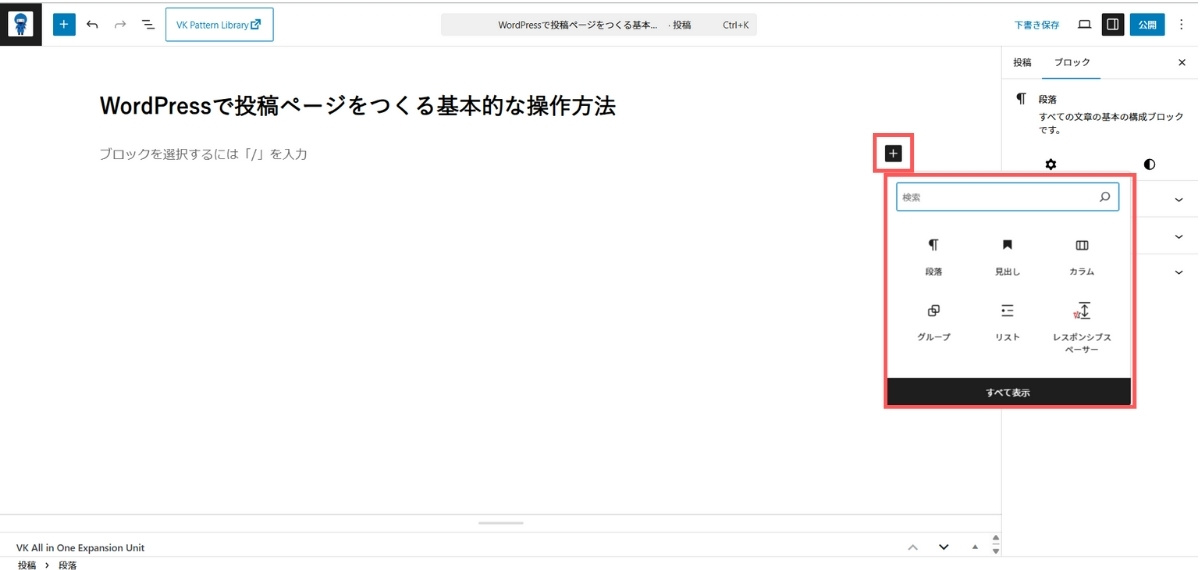
ブロックの右側にある「+」ボタンをクリックすると、メニューが表示され、ここで、このブロックを何にするか予め選択することができます。
例えば、「見出し」「段落」「画像」など。使う頻度の高いブロック項目が6つ表示されます。「すべて表示」をクリックすると、このテーマで選択できるブロックの一覧が表示されます。
ブロックの選択について②

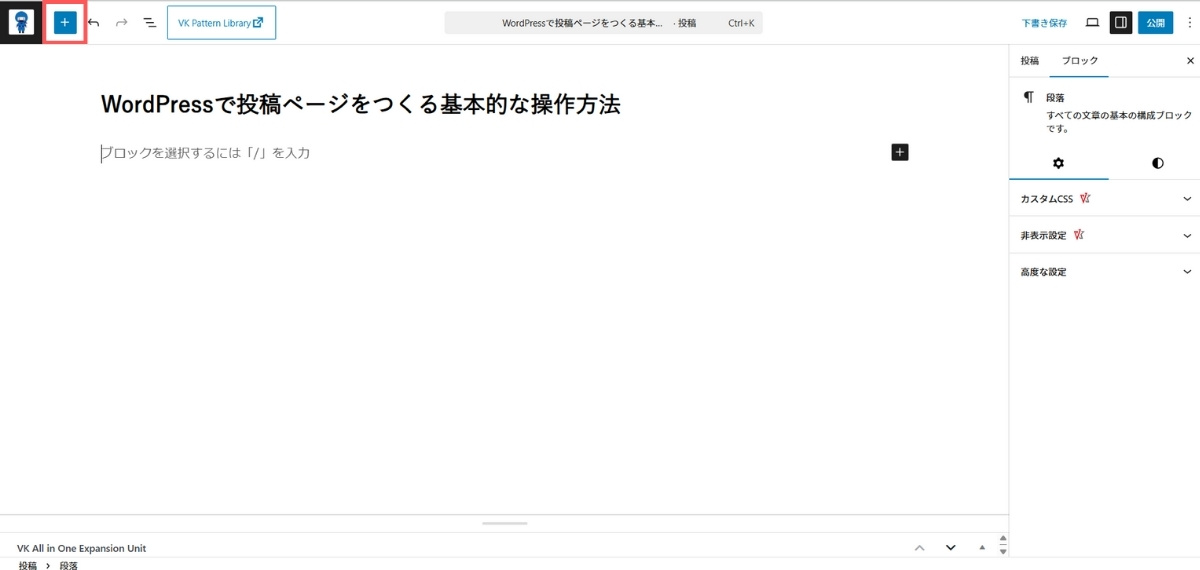
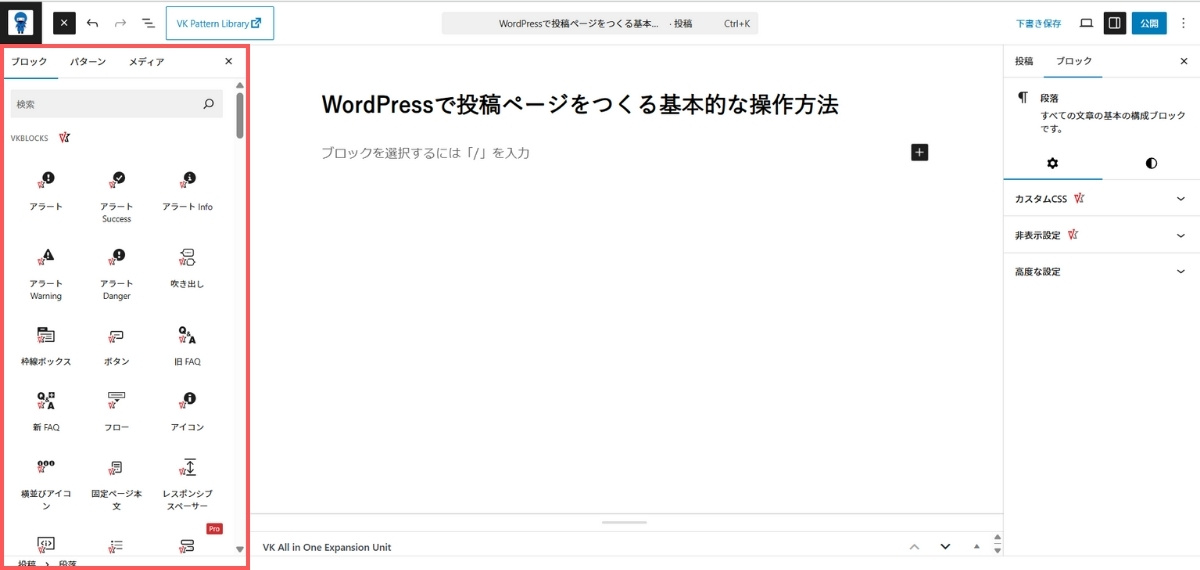
左上にある「+」ボタンでは、ブロックの選択項目を全て表示できます。
ブロックの内容を選択する

ここに表示される項目は、WordPressのテーマによって異なります。そのテーマによって使用できるブロックが異なるため、投稿内容づくりにこだわりたい場合は、WordPressのテーマをインストールする前に、どのようなブロックが利用できるかをよく確認しておきましょう。
※今回の記事で例として操作しているWordPressテーマは「Lightning」を使用しています。ちなみに当ホームページ自体では、「SWELL」を使用しています。
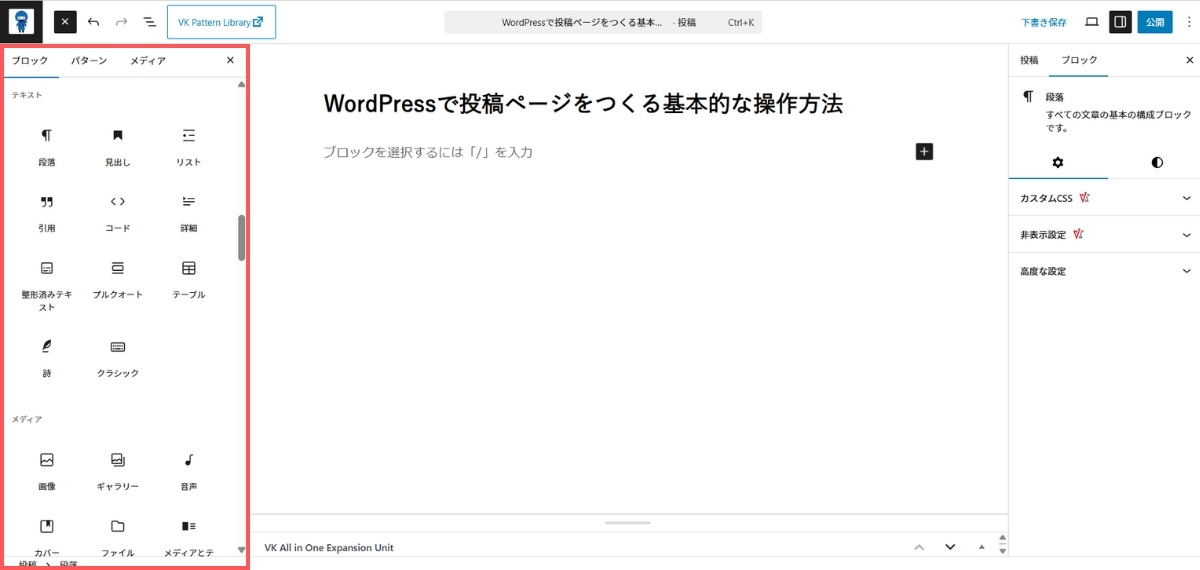
ブロックの種類

ブログやコラムの投稿で利用しやすい、どのテーマでも共通して利用できるブロックを紹介します。これらを使い分けられれば、ページづくりが楽しくなり、捗りますよ♪
- 見出し
見出しは、H2~H6まで選択できます。文章の前に見出しを入れておくことでメリハリがつきます。 - 段落
簡単に言うと本文です。説明文などの長い文章はこちらを使用しましょう。 - リスト
簡潔に内容をまとめて表示したい場合や、リストのように表示したい場合に使用すると見栄えがよくなります。 - 画像
写真を挿入したい場合に、まず画像ブロックを設置し、その後に該当の写真をその位置にアップロードする流れです。 - テーブル
表をつくりたい場合に使用します。テーブルの行や列は自由に設定でき、テキストも入れられます。 - メディアとテキスト
画像と文章をセットで挿入したい場合に使用します。最初から配置のデザインがされているので綺麗なデザインに手間が掛かりません。 - カラム
一つのブロックの中に、複数の要素(画像、見出し、段落など)を入れてデザインしたい場合に使用します。それぞれの幅を調整することができるので、こだわったページづくりをしたい場合には、大変役に立つ機能となります。
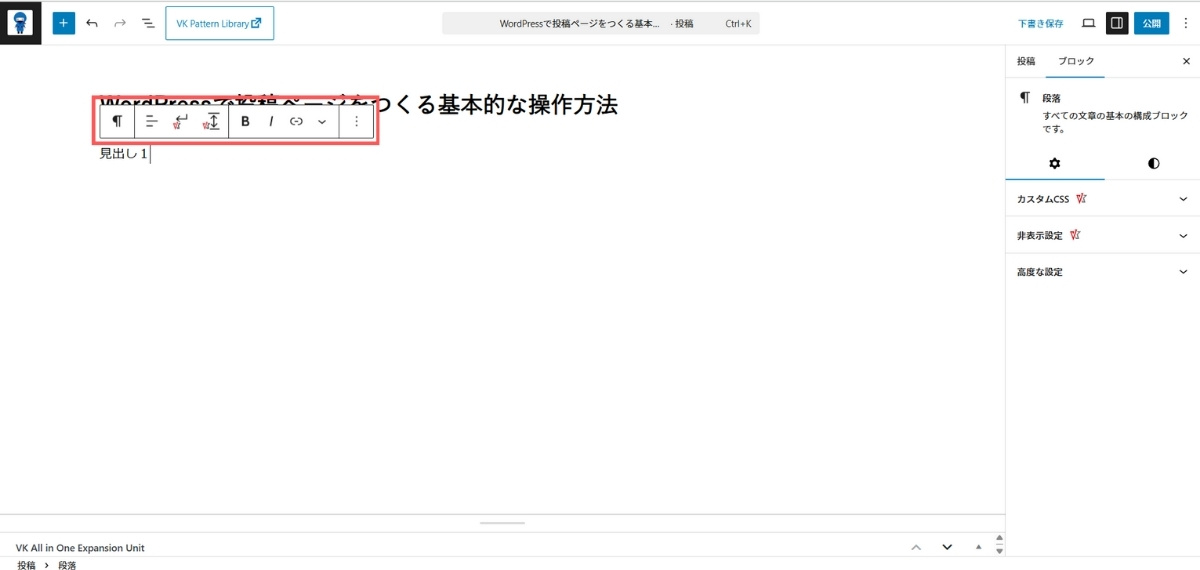
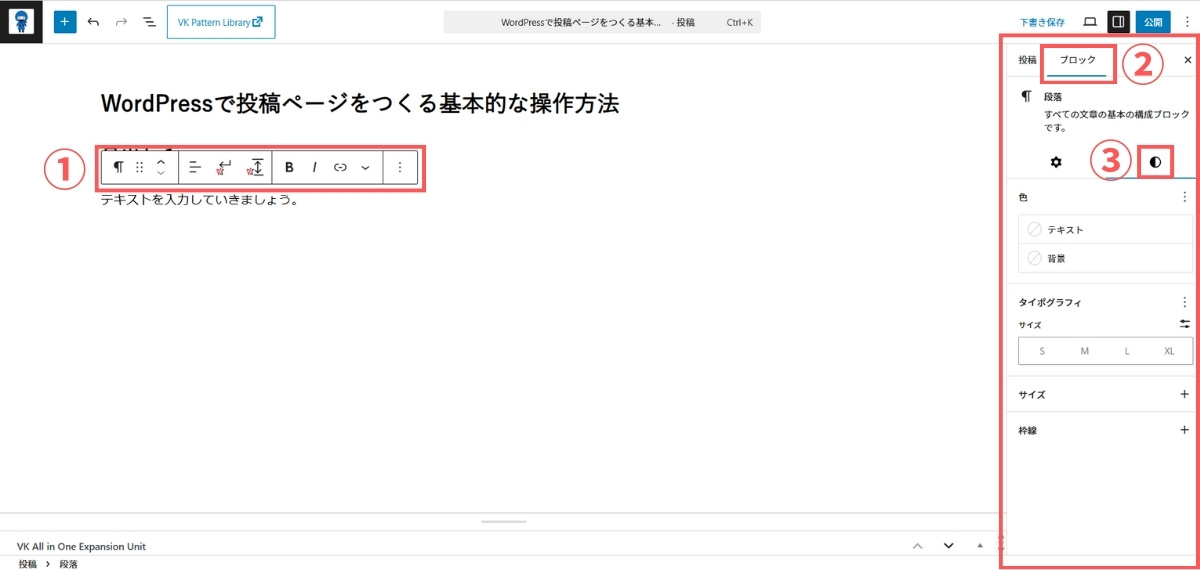
ブロックの簡易調整(段落の場合)

テキストを入力すると、上記のような小メニューが表示されます。これらはブロックの項目によってメニュー表示が多少異なります。
段落の場合は、上記メニューとなります。
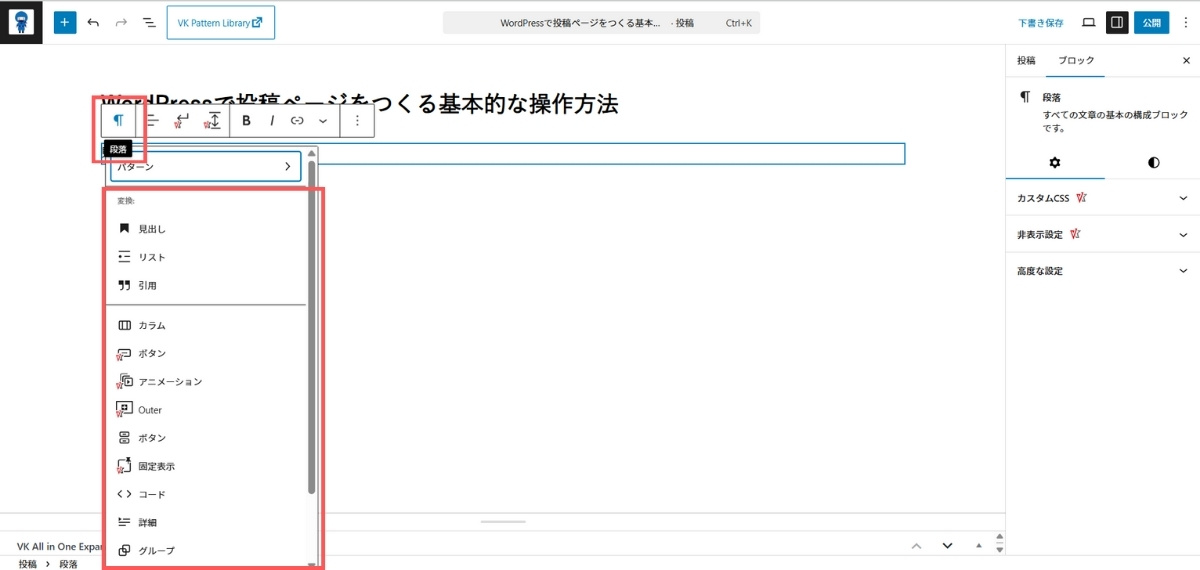
ブロックの設定を変更する

小メニューの一番左端、「段落」となっている項目をクリックすると、変換できるメニューが表示されます。
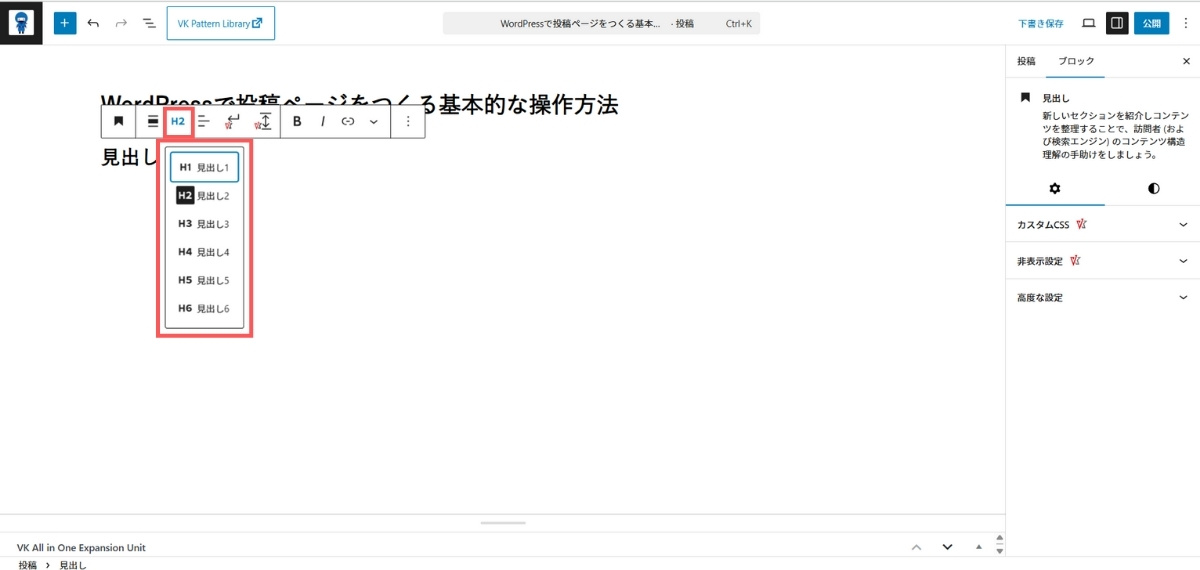
見出しの種類を選択

「見出し」の場合は、見出しのレベルを選択できます。
「H1」はタイトルなので、「H2」以降で選択します。
基本的な考え方としては、「H2」が大見出し、「H3」が中見出し、「H4」が小見出し、となるため「H2」の中で更に細かく文章を区切ってまとめていきたい場合に、次の見出しを選択していくと良いでしょう。
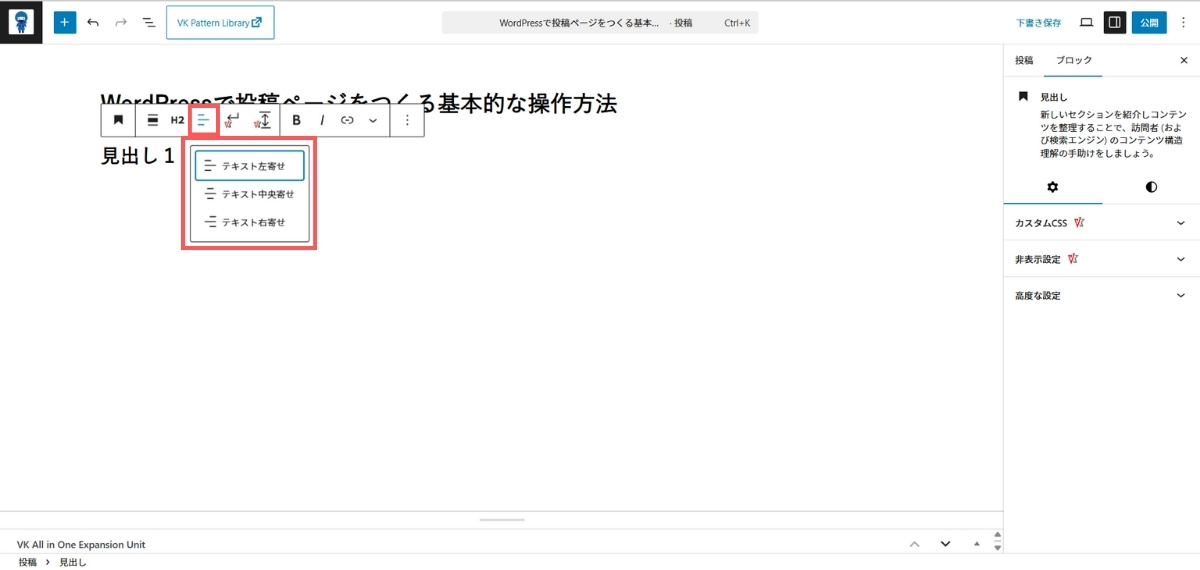
テキストの配置

「テキストの配置」は、「左寄せ」「中央寄せ」「右寄せ」から選択できます。
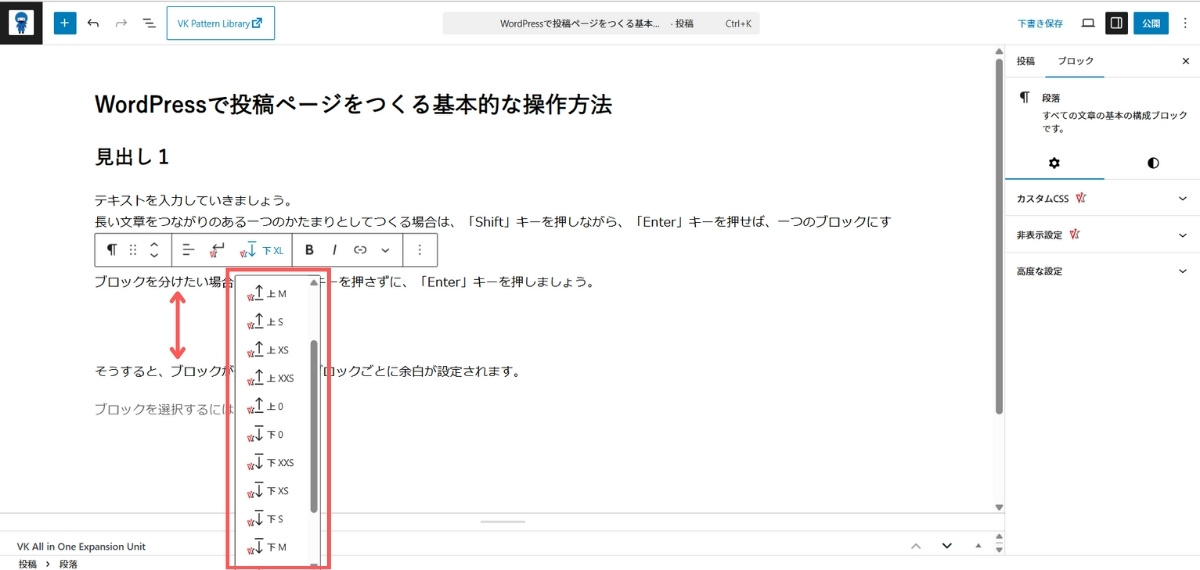
ブロックの余白

Lightningでは、「ブロックの余白」を小メニューから設定できます。ブロックの上と下どちら側も設定できます。
SWELLでは、「ブロック下の余白量」というメニューがあります。
なお、どのテーマも共通で、「スペーサー」というブロックがありますので、それを挿入することで、ブロックとブロックの間のスペースの大きさを調整することができます。
ブロックの余白を調整する

「ブロックの余白」をクリックすると、ブロックの上かブロックの下の大きさを設定できます。必要な場合のみ、お好みで調整しましょう。
ブロックの余白について

ブロックの余白は、ブロックごとに適度な余白が自動的に入ります。
長い文章の中で、句読点で「。」は付けたいけれど、余白はつくりたくない場合には、「Shift」キーを押しながら「Enter」キーを押せば、改行をしても余白をつくらず一つのブロックにまとめておくことができます。
読みやすさの視点で言うと、内容の展開があるなどして改行をしたら余白があったほうが読みやすいので、そういった場合は、「Enter」キーを押してブロックを切り替えていくことがおススメです。
ブロックの入れ替え

文章を入れ替えたい場合などは、入力し直さなくても、ブロックの順番をそのまま入れ替えることができます。
ブロックを選択したら、「上に移動」「下に移動」のメニューをクリックすることで、ブロックの場所を移動することができます。
デザインの設定

ブロックを選択している状態で、右側にあるメニューの「ブロック」を選択します。
その下にある「スタイル」を選択すると、さらに細かなデザインを設定・調整することができます。
メニューは、ブロックの内容によって異なりますので、色々なブロックで試してみましょう。
リストのスタイルを調整

例えば、ブロック「リスト」の場合。
小メニューでも「・」のリストか「数字」のリストかを選択することができますが、スタイルのメニューでは、さらに細かいデザインが選択肢に表示され、カスタマイズの幅が広がります。
保存

投稿ページを作成するにあたり、自動で下書き保存されることがほとんどですが、WordPressの基本設定によって自動保存されるタイミングがまちまちです。せっかくつくったページが消えてしまうのはショックが大きいので、安心のために、適宜、「下書き保存」ボタンを押して保存しておくようにしましょう。
2.投稿ページを公開するための手順
投稿公開のはじめの一歩

右側メニューにある「投稿」を選択します。
アイキャッチ画像

投稿ページごとにアイキャッチ画像を設定する場合は、「アイキャッチ画像を設定」をクリックして選択します。
WordPressの基本設定でアイキャッチ画像をデフォルトで設定してある場合で、それを適用するなら、ここでの画像設定はしなくてもOK。
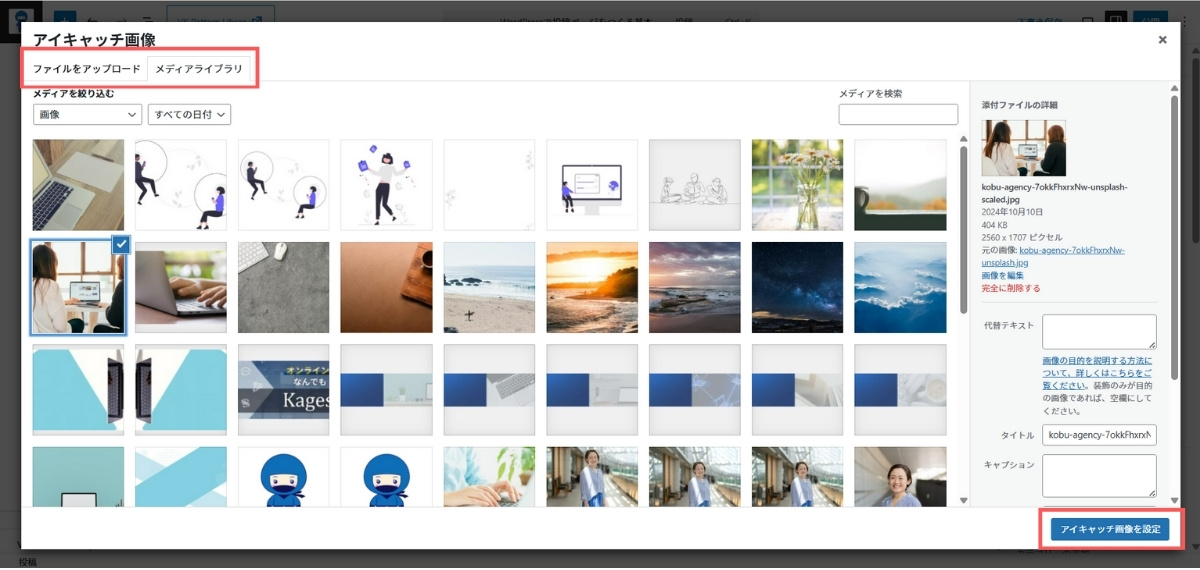
アイキャッチ画像を選択

アイキャッチ画像にしたい画像を予め準備しておき、パソコン内に保存しておきます。
パソコン内に保存した画像をここで選択します。
はじめて取り込む場合は、「ファイルをアップロード」を選択。既にアップロード済みの画像を選択する場合は、「メディアライブラリ」を選択肢、表示された画像の中からクリックして選択します。
最後に、右下の「アイキャッチ画像を設定」をクリックして、選択を完了します。
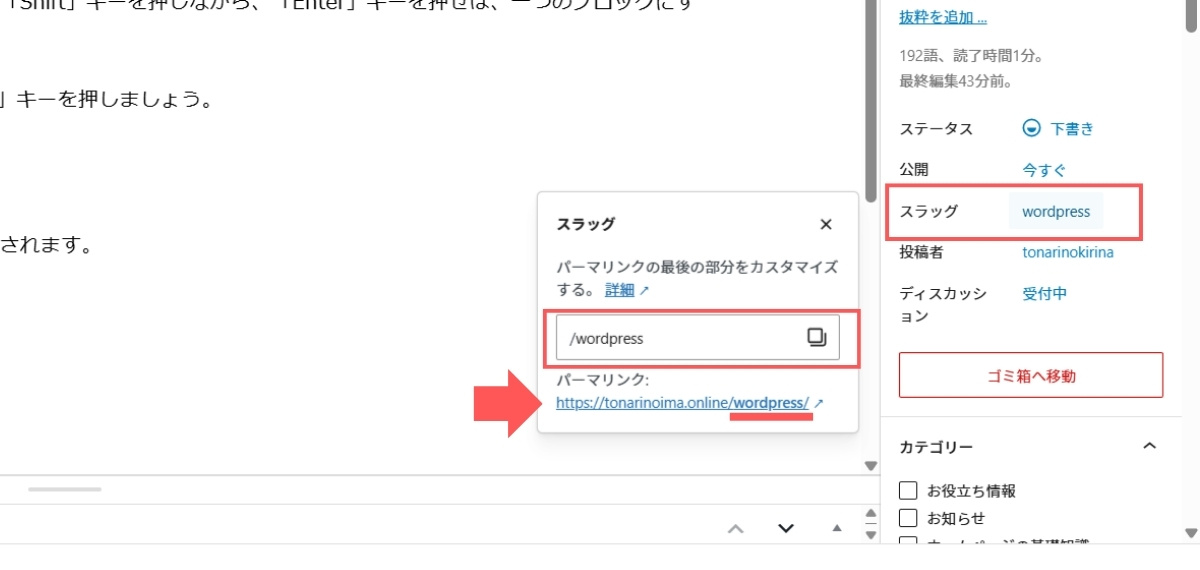
スラッグ

「スラッグ」の項目を設定しましょう。
設定しない場合、タイトルに入れたテキストが反映されています。スラッグは、この投稿ページのURLとなります。URLは日本語ではなく英数字や半角記号になっているほうがシンプルで分かりやすく、誰かに共有する場合やリンクさせる場合、またウェブページとして何かとメリットが大きいので、必ず変更しておきましょう。
※自身でつくる他の投稿ページのスラッグと同じにすることはできませんが、短くてOKです
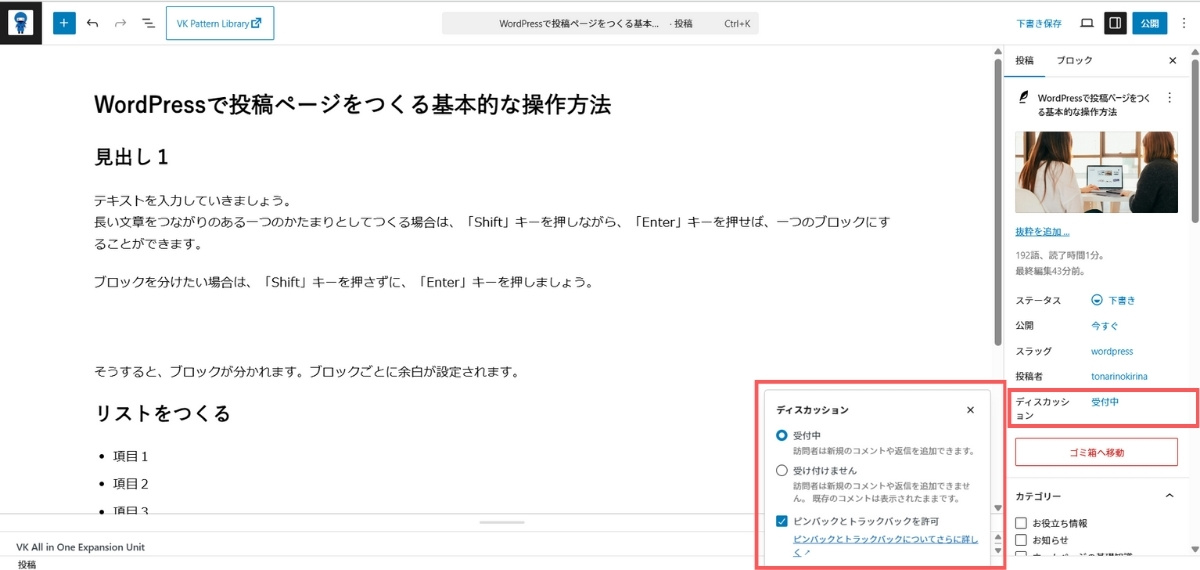
ディスカッション

「ディスカッション」はコメント機能です。「受付中」「受け付けません」から選択します。
WordPressの基本設定で、「コメントオフ」にしている場合は、コメント欄は統一して表示されませんが、「コメントオン」になっている場合は、投稿ページごとに個別に設定することができます。
スパムコメントなどを避けたい場合は、「コメントオフ」または「(ディスカッション)受け付けません」にしておくことをおススメします。
ピンバックとトラックバックについて
ピンバックとトラックバックは、簡単に言うと別のウェブページでこの投稿ページを引用・参照される場合にそれを許可するかどうかということです。許可する場合はチェック有りに。許可しない場合はチェックを外しましょう。
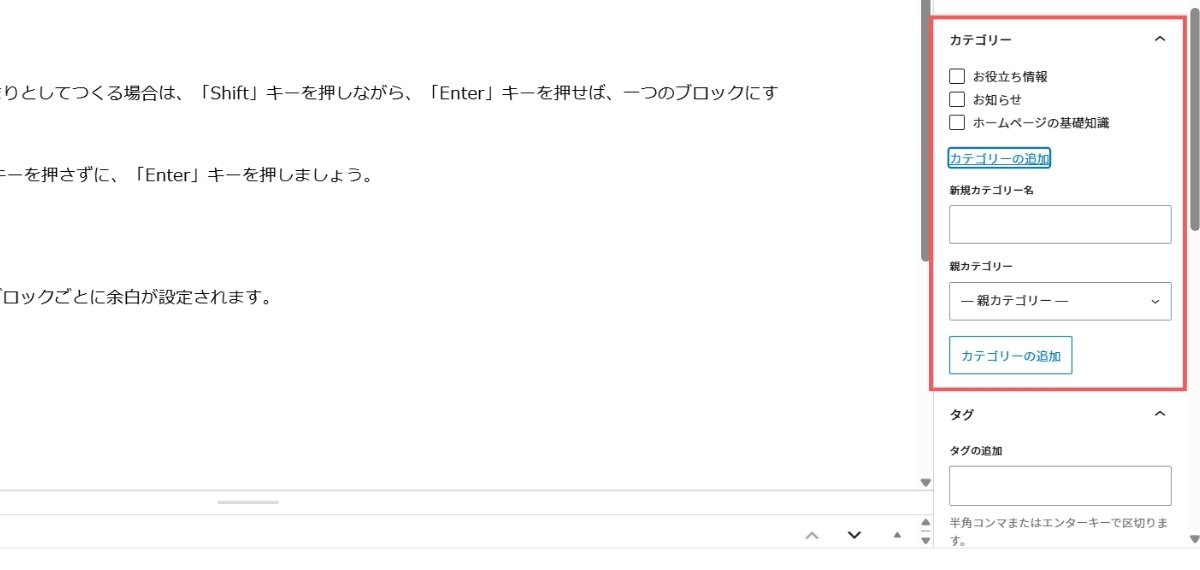
カテゴリー

ブログやコラム、記事作成などの投稿を今後もしていくのであれば、カテゴリーをつくりページごとに設定しておきましょう。カテゴリーがあるほうが、読者が特定のカテゴリーをまとめて確認しやすくなりますし、執筆側としても情報をまとめやすくなります。
「カテゴリーを追加」から新しいカテゴリーを作成することができます。カテゴリー作成後、表示されているカテゴリーの選択肢から選択しましょう。
タグ

ページごとにタグを設定できます。タグで検索する場合やSEO対策にも効果的です。必要に応じて自由に単語を入力しましょう。日本語でも英語でもOKです。
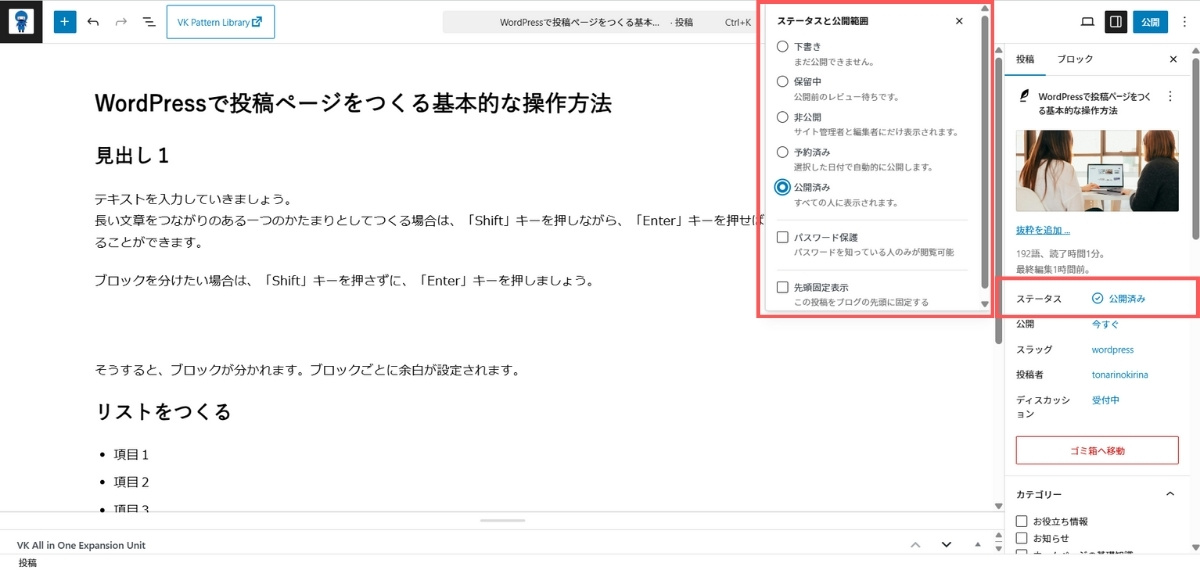
公開範囲の設定

「ステータス」から公開範囲を設定します。
- 下書き
- 保留中
- 非公開
- 予約済み
- 公開済み
- パスワード保護
があります。そのまますぐに公開して良い場合は、「公開済み」を選択します。「パスワード保護」をチェックすると、パスワードを設定できるようになり、設定してあるパスワードを知っている人だけ、そのページが見られるようにできます。
※全ての人に公開する場合は、パスワード保護を設定する必要はありません
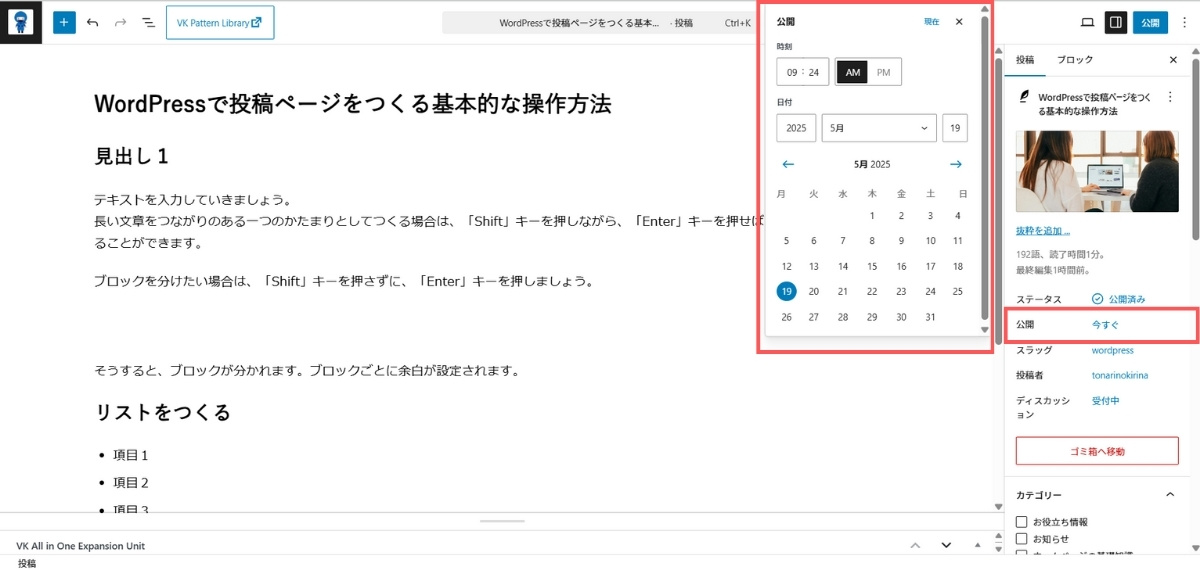
予約投稿

「公開範囲」を「予約済み」にしている場合は、公開日時を未来に設定できます。日付と時間を設定しましょう。
また、既に公開されているページについては、投稿日時を変更することもできます。その場合、「投稿日」が新たに設定し直した日時。「更新日」が最新の日時として表示されます。
公開

全ての設定を終えたら、「公開」をクリックしましょう。
公開条件確認

確認画面です。問題無ければ「公開」をクリックしましょう。
公開されたページを確認

投稿ページが公開されました。
「投稿を表示」をクリックすると、公開されたページが表示されます。
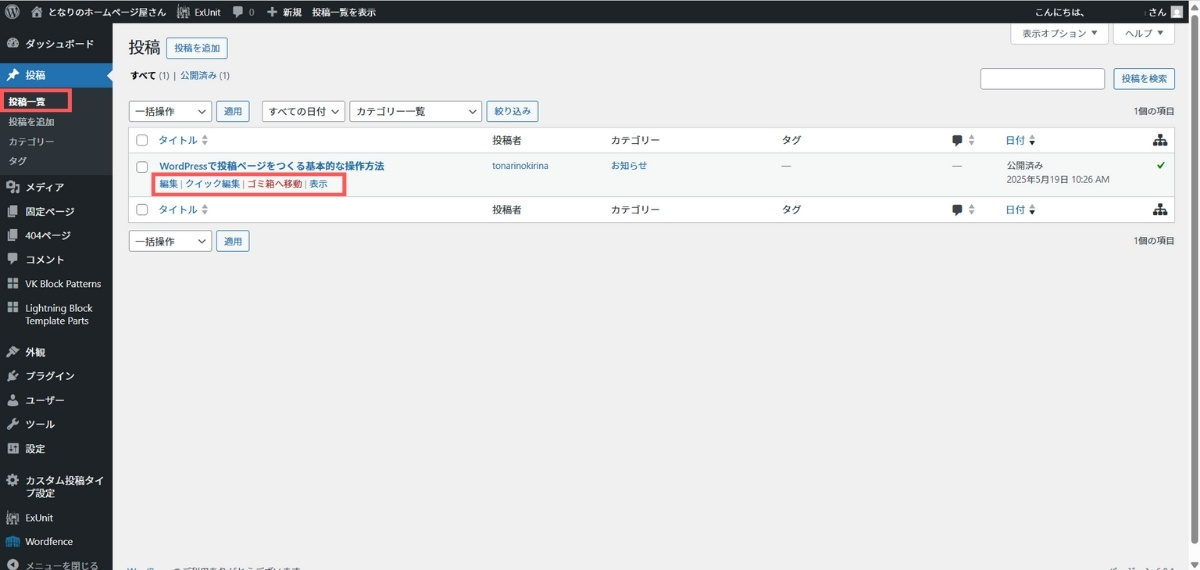
編集する場合

WordPressのダッシュボードに戻り、「投稿」メニュー内、「投稿一覧」に作成したページがあります。
タイトル下に「編集」「クイック編集」があるので、そこから内容を編集することができます。

WordPressによる記事の作成、公開までの抑えておきたい基本ポイントでした♪
