
ホームページつくりたいんだけど、自分で管理するのは難しいよね?



オリジナリティがありながら管理しやすく、運用しやすいホームページをつくりたいなら、『WordPress』を利用するのが、圧倒的にオススメです!詳しく解説しましょう。
世界で最も利用されている『WordPress』とは?
ホームページをつくるステップを整理
まずは、ホームページや、LP(ランディングページ)、その他Web上に表示させるサイト(以後、Webサイトと言う)を公開するまでのステップを整理してみましょう。Webサイトをつくるときは、どのようなサイトでも基本的に以下の流れを踏むことになります。
サーバーとは、Webサイトやメールなどの情報を保管・配信するものです。
ホームページを運用する前に、そもそもデータや情報を収めておく場所が無いと創造したものを形にすることはできません。
Webで表示させたい情報を保管し、その情報を探す人がインターネットを利用してパソコンやスマホ等で検索してアクセスしたときに表示させるのがサーバーの役割です。
家を建てるときで例えるなら「土地」のイメージです。


ドメインとは、「〇〇.com」や「△△.net」などの形式で表現されるアドレス情報です。
ドメインは、インターネット上でそのWebサイトやメールサーバーを識別したりアクセスするためのアドレス情報で、ドメイン名は、一般的にドメイン登録業者を通じて登録でき管理されます。
インターネット上の「住所」のようなものです。
ホームページを持つ際には、1つのWebサイトやメールアドレスにつき、1つのドメインが必要となります。


実際に表示されるWebサイトを構築する方法は、大きく分けると2つです。
①プログラミングによりゼロベースから制作する
②Webサイト作成ツールを利用する
SSL証明書とは、Webサイトを見ている人とサーバー間の通信を暗号化して保護する仕組みです。
URLを確認してみると、「https:」とhttpの後ろにsが入っているものが保護されている証明となります。悪意のある第三者からWebサイトを傍受・改ざんされる危険性から守ります。
また、Google検索ではSSL証明書でサイトを保護するとSEO評価を優遇する措置が取られています。
Webサイトを公開の状態へ設定変更します。公開設定することで、URLが生きた状態となり、インターネットで検索すると表示されるWebサイトになります。
Webサイトを構築する方法
Webサイトを公開するまでのステップを紹介しましたが、この中で実際に具体的な中身をつくるステップは、「STEP3:Webサイトの構築」です。
Webサイトを構築する方法として、2つ挙げましたが、基本的にはプログラミングによってWebサイトは構築されています。このプログラミングによる構築は複雑で、1つのWebサイトをつくり上げるには、これまで専門分野が細かく分かれて、各段階ごとに作業するものでした。
例えば、以下のような職種があります。
- Webデザイナー
全体のデザインを決定し、素材等を制作する - フロントエンドエンジニア
Webデザイナーが作ったデザインをもとに、
HTML:Webサイトを作る土台や骨組みとなる言語
CSS:HTMLで作った骨組みに背景や文字の色・サイズなどのデザインを追加する言語
JavaScript:Webサイトに動きをつける言語
PHP:サーバー側にあるデータベースと簡単に連携することができ、HTMLに埋め込んで使える
などのプログラミング言語を使って設計や実装を行う - バックエンドエンジニア
ユーザー側からは見えない部分の構築や管理を担い、Webサイトで利用するサーバーやデータベースなどのシステム側の構築や管理を行う
これらの段階を踏んで、白紙のページにWebサイトで表示できる内容を作り込んでいきます。
例えば、左のページをつくるために、右のように言語を組み合わせて構築します。





なんじゃこりゃ!わけわからん!



そう、わけわからんです。
そこで、もっと簡単なシステムにするために生まれたのが、
WordPressです!
WordPressとは?


WordPressとは、PHPで開発されたWebサイトを作るためのソフトウェアで、誰でも無料で使えるコンテンツ管理システムとして世界中で最も多く利用されているシステムの1つです。ブログでの利用がしやすいシステムとしても人気です。
その特徴は?
使いやすさ
WordPressは、Web制作の初心者から上級者まで幅広いユーザーにとって使いやすいインターフェース(入力装置や画面表示)を提供しています。インストールからサイトの管理まで、直感的でわかりやすい操作性が特徴です。
柔軟性
WordPressは、ブログ利用のしやすさから日本で人気に火が付きましたが、ビジネスサイト、オンラインストア、ポートフォリオサイトなど、さまざまな種類のWebサイトを構築するための柔軟性があります。専用のテーマ(フォーマットのようなもの)やプラグイン(オプションのようなもの)を組み合わせることで、ニーズに合わせたカスタマイズが可能です。
拡張性
WordPressは、オープンソース(ソフトウェアを構成しているプログラムのソースコードが誰でも無償で利用できるようになっている)であり、世界中の開発者がテーマやプラグインを作成しています。これにより、必要な機能をWordPress内で簡単に追加したり、サイトを拡張したりすることができ、自由度が高いのも特徴です。
SEO対策
WordPressは検索エンジン最適化(SEO)に非常に優れています。標準でSEOに配慮した機能が組み込まれており、さらに多くのSEOプラグインが利用可能なことで、Webサイトに必要なセキュリティーをカスタマイズしながら強化することができます。
コミュニティとサポート
WordPressには世界中のユーザーや開発者からなる大規模なコミュニティが存在し、公式フォーラムや各種ドキュメント、チュートリアルが豊富に用意されています。また、コミュニティ主導のイベントやワークショップも開催されており、サポートを受けることができるため、不明点がでたときは検索することで解消できることが多くあります。
これらの特徴により、WordPressは広く利用されており、Webサイト構築の選択肢として非常に人気があります。
WordPressでホームページをつくるとは、どういうことなのか?



WordPressを利用すると、ホームページ制作が簡単になることについて解説していきます。
Webサイトを構築する方法でも説明しましたが、Webサイトを制作するには、専用のプログラミング言語を使用する必要があります。
例えば、こんなテキストをつくりたい場合
今日は良い天気だから、外でお弁当を食べたい
プログラミン言語を使って設定すると、Web上に表示する一文をつくるだけでも、このような羅列が必要となります。※一例
<p class=”has-border -border01″>今日は<strong><span class=”swl-inline-color has-swl-deep-02-color”>良い天気</span></strong>だから、<strong><em>外</em></strong>で<strong><span class=”swl-marker mark_yellow”>お弁当</span></strong>を食べたい</p>
太い字/斜体/文字の色/下線 などは、プログラミング言語を使って設定します。テキストの前後の決まった位置にルールに則ったキーワードを入れることで、実際にWeb上で設定が反映された状態の文字が表示されるようになります。
この他にも、配置する位置、画像のサイズ、テキストフォント、枠で囲む、仕切りを入れる、などなど、プログラミング言語を使って設定することは非常に多くあります。それを、1つ1つ設定してWebサイトはつくられてきたのです。



設定を一文字間違うだけで、思うように表示されなかったり、デザインが総崩れしてしまったり、専門知識と時間と根気が無いと手を出せない世界だったのです。
そんな高いハードルを、WordPressは、直感的に操作できる仕組みにしてくれました。
WordPressのコンテンツ管理システムでは、例えば、太字にしたい箇所を選択して太文字ボタンを押せば反映されるなど、簡単な操作で編集することが可能です。
直感的操作のその裏側ではプログラミング言語が自動的に生成されているのですが、操作する側は、難しいプログラミング言語や複雑なタグの操作など、高度な専門知識が無なくてもWebサイトをつくれます。
WordPressは進化している
WordPressは、2003年のリリース以降、常に進化とアップデートを繰り返しています。
最新のブロックエディターなら、マウスでクリックしていくだけでコンテンツを簡単に配置でき、デザインもWebページとして表示されるまま、目で見ながらつくり上げることができます。機能追加や便利機能も数カ月ごとに追加されているので、増々使いやすくなっています。
WordPressを簡単に使いこなすには相棒が必要


テーマとプラグイン
WordPress自体は、システムの基盤(コア)となる部分で、ユーザーがコンテンツを管理するための中核となるツールです。例えば、投稿の作成、ページの編集、ページの管理、カテゴリやタグの管理など、管理システムとしての機能が提供されます。
WordPressというシステムだけで、Webサイトをつくり上げることも可能ですが、デザイン面やレイアウトを美しく設計したり、複雑なリンク関係やページをつくり上げるには、やはり高度な専門知識を持っている必要があります。
そこで、テーマとプラグインの登場です。WordPressのテーマやプラグインをインストールすることで、デザインやレイアウトをカスタマイズできるようになったり、Webサイトの構築を簡単に始めることができます。
ワードプレスのテーマやプラグインのインストール方法は2つ
- WordPress内で検索してインストール
- テーマやプラグインを開発提供している会社の公式サイトからファイルをインストールして、WordPressにアップロードする
テーマとは?
WordPressのテーマとは、Webサイト全体のデザインとレイアウトを決定したり、機能のテンプレートとなるもので、テーマにより、特徴や利用できる機能が異なるため、仕上がりの雰囲気や使い勝手が変わります。
wordpress.orgに登録されているその数は、2024年6月現在で無償テーマだけでも1万2千を超えています。
テーマの選び方
- ご自身のWebサイトのイメージに近いビジュアルスタイルを選択
画像やテキストの内容自体は自身で準備して設定していきますが、外観のレイアウト、画像のサイズ感、余白の取り方、フォント、色合い、全体の雰囲気、スクロールした動き、などパッと見たイメージがあなたのブランディングに合うものを選択しましょう。 - 使いたい機能があるかチェック
目的によって、利用したい機能は変わるものです。例えば、ブログ利用/コーポレートサイト向け/ポートフォリオ/ランディングページ。業種によってもあると便利な必要な機能が変わります。WordPressに備わっている基本的な機能を越えて、テーマによって使い勝手や表示形式が変わるので、チェックしましょう。 - レスポンシブデザイン対応可否
今やスマホの利用率は、9割以上。調べものをするときはスマホを利用する場合も多くあります。モバイルデバイスやタブレットなど、さまざまなデバイスに画面表示に合わせて美しく見やすいウェブサイトが正しく表示されることが重要で、離脱率にも影響します。レスポンシブデザインが備わっていることを確認しましょう。 - SEO対応
検索エンジン最適化(SEO)が容易にできるテーマを選ぶことで、Webサイトの検索エンジンでの可視性を向上させることができます。後付けのプラグインで追加できるものも数多くありますが、そもそもテーマで対応していれば管理が楽です。 - サポートとアップデート
テーマは、世界中から提供されています。そのため選ぶ選択肢は多いですが、日本語対応していないテーマもあります。気に入ったものに出会えれば、直感的に利用できるため大きな問題にはならないこともありますが、いざというとき、使いやすいものを選ぶならやはり日本語対応を選んでおくとサポートに関しても安心です。
また、テーマの開発者が定期的なアップデートを提供し、サポートを提供しているかどうかを確認しましょう。WordPressがアップデートを続けているため、テーマもそれに合わせてセキュリティの問題や互換性の問題が発生した場合に迅速に対応できるようになります。 - 利用料金
無料で利用できるテーマは数多くありますが、無料テーマでは物足りない場合、有料テーマもオススメできます。有料テーマの価格は、数千円~数万円と様々で、1回買い切りの場合と月額利用料が掛かるものがあるので、どのような利用スタイルが合っているか、機能と合わせて考えましょう。
WordPressのテーマは、載せ替えることも可能です。ブランディングを一新したい場合には、蓄積した情報はそのままに、別の外観のテーマに変更することができますが、その場合はいくつかのステップや引き継げるものと引き継げないものが生じたり、不具合が起こる可能性もあることを加味して実施しましょう。


プラグインとは?
WordPressのプラグインとは、WordPressの機能を拡張するものです。
WordPressのコアに標準搭載する機能を最低限に抑えて、目的や用途に応じてプラグインで機能拡張することで、結果的にWordPressの必要容量を大きくしすぎず、Webサイト構築に必要なものだけを選択して利用できるカスタマイズ性を高め、WordPressの柔軟性と機能性の高さを後押ししています。
また、WordPressのコア機能は定期的にアップデートされますが、新しい機能の追加やバグの修正は時間がかかる場合があります。しかし、プラグインは独立して開発され、リリースサイクルが迅速であるため、新しい機能や修正が迅速に利用できるメリットもあります。
主なプラグイン例
- SEOプラグイン
Webサイトの検索エンジンでの可視性を向上させるためのツール - セキュリティプラグイン
WordPressサイトを保護し、不正アクセスやセキュリティ脆弱性から守るためのツール - キャッシュプラグイン
Webサイトの読み込み速度を向上させるためのツール - コンタクトフォームプラグイン
Webサイトに簡単にコンタクトフォームを追加するためのツール - ギャラリープラグイン
Webサイトに画像や動画のギャラリーを追加するためのツール
プラグインの数は、多くて15個までと言われています。またプラグインによっては、テーマとの相性やプラグイン同士の相性が悪いものもあるので、導入には注意が必要です。WordPressのテーマを決定したら、そのテーマと相性の良いプラグインを検索してみると情報が提供されています。
WordPressのオススメテーマ5選
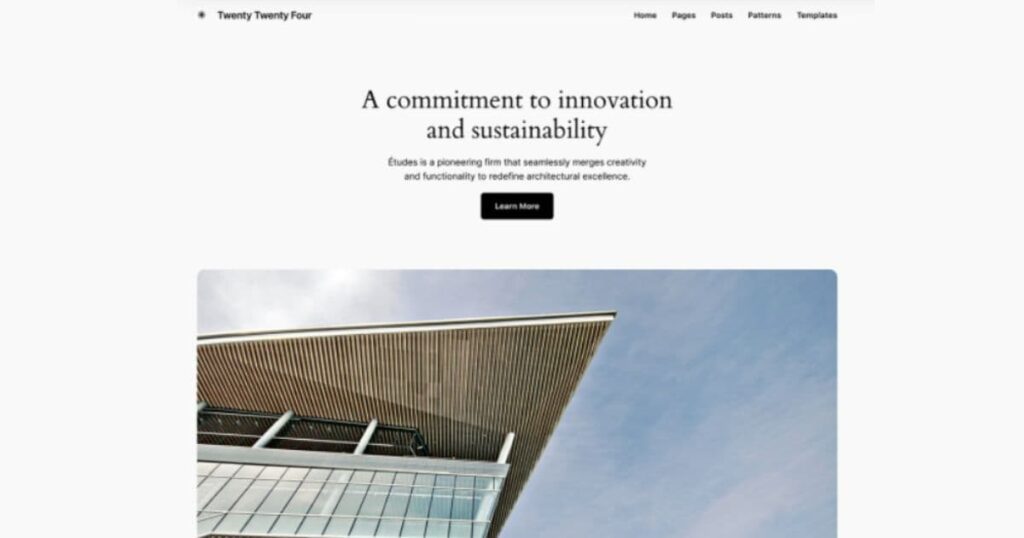
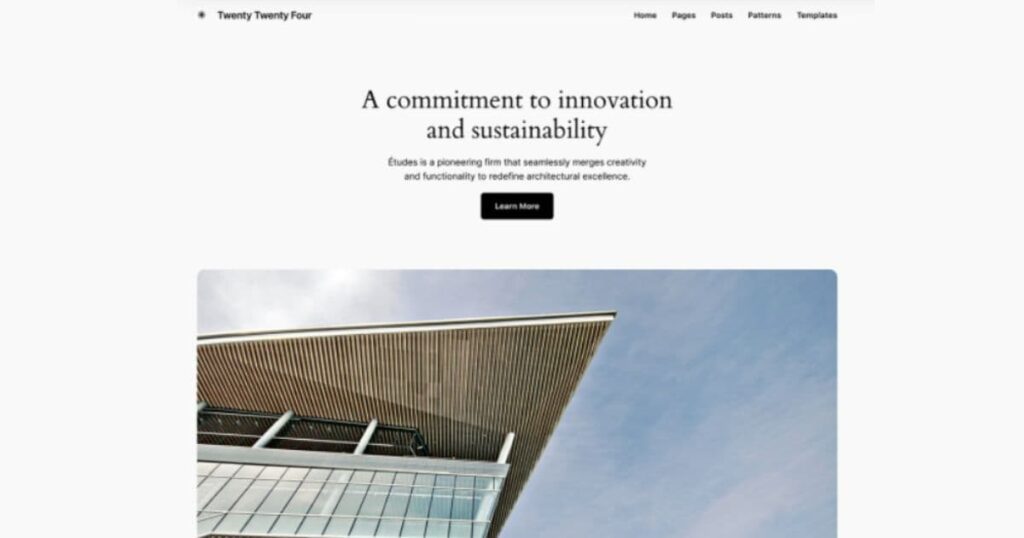
Twenty Twenty-Four(無料)


Twenty Twenty-Fourは、2023年11月にリリースされたWordPressデフォルトの最新テーマです。
柔軟で用途が広く、あらゆるWebサイトに適用できるように設計されています。テンプレートとパターンのコレクションは、ビジネス紹介、ブログ、執筆、作品の紹介など、さまざまなニーズに合わせて調整されています。フルページデザインを備えており、今っぽいシンプルなデザインでWebサイトがつくれます。サイトエディターと完全に互換性があり、WordPress 6.4で導入された新しいデザインツールを活用しています。
\ 詳しくはこちら /
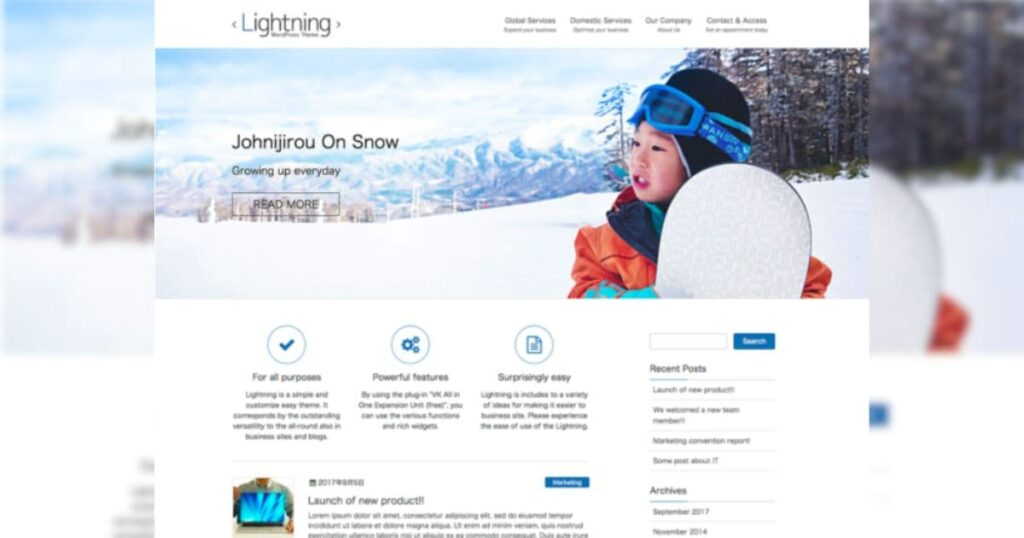
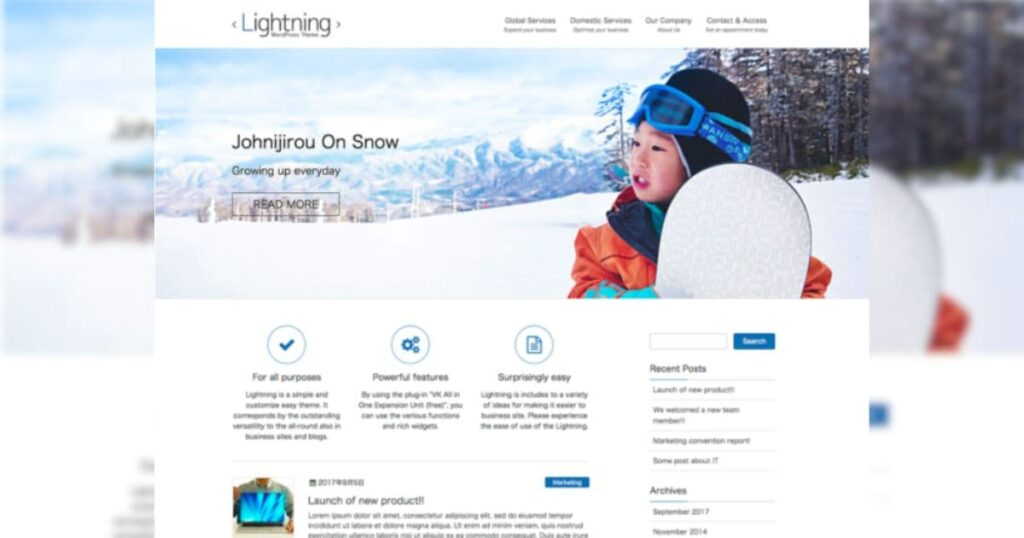
Lightning G3(無料)


Lightning G3は、日本語対応のWordPress公式ディレクトリ登録テーマです。WordPressからLightning デモサイトを丸ごとインポートすることで、最速5分でセットアップができます。スタンダードなビジネスホームページ向きにつくられており、ブロックエディタにも対応しているので、初心者でも使えます。さらに高機能な有料版へのアップグレードも簡単にできるため、まずはWebサイトづくりを試してみたいという方にもおススメ。
\ 詳しくはこちら /
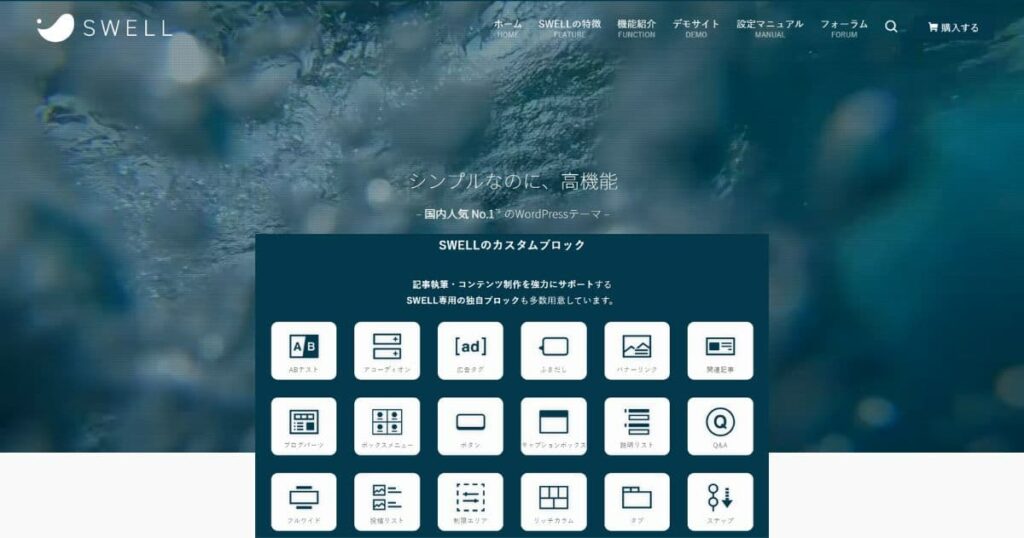
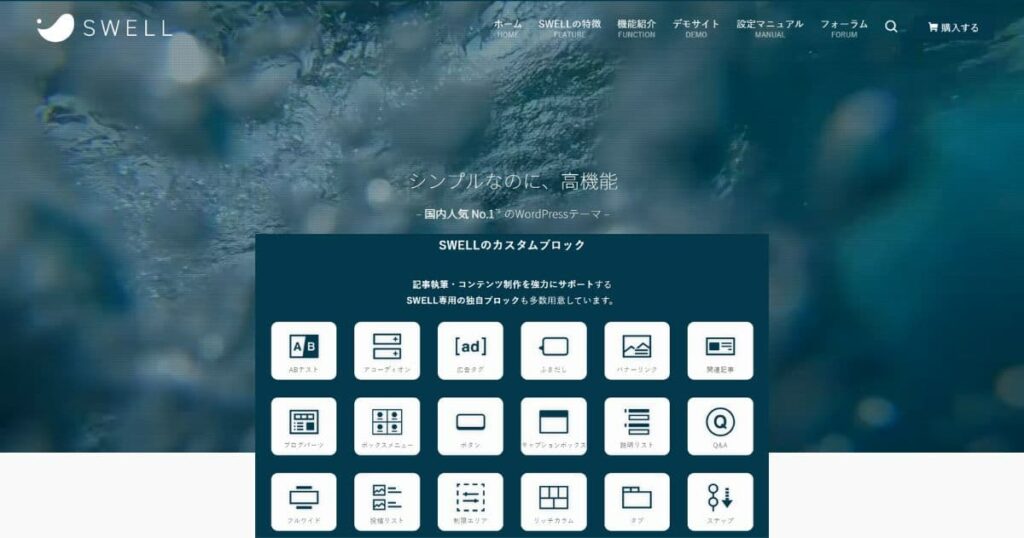
SWELL(有料)


SWELLは、リリースされてからも開発され続けているテーマで、ブロガ-からの人気が圧倒的です。2022年には、WordPressテーマの国内シェア率No.1となり、「A8メディアオブザイヤー 2022」での入賞サイトのうち、SWELL使用率は60%超えのダントツ1位という実績があります。
最新のブロックエディタ―に対応していますが、細かな工夫やこだわりがたくさん詰まっており、WordPressに標準搭載されているブロックも使いやすくカスタマイズされており、とにかく直感的にシンプルで見やすいWebサイトがつくれます。使いやすさは抜群で、コーポレートサイトやサービス業のホームページとしてもオススメです。
料金
¥17,600(税込)
ライセンス
SWELLはGPL100%テーマです。ライセンス制限はなく、ご自身の保有サイトであれば複数サイトで利用可能
\ 詳しくはこちら /
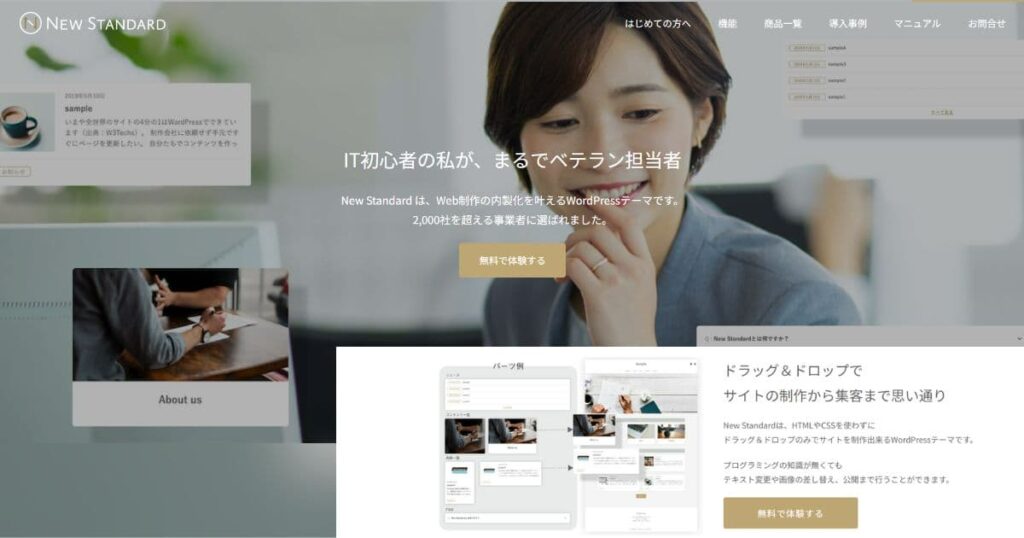
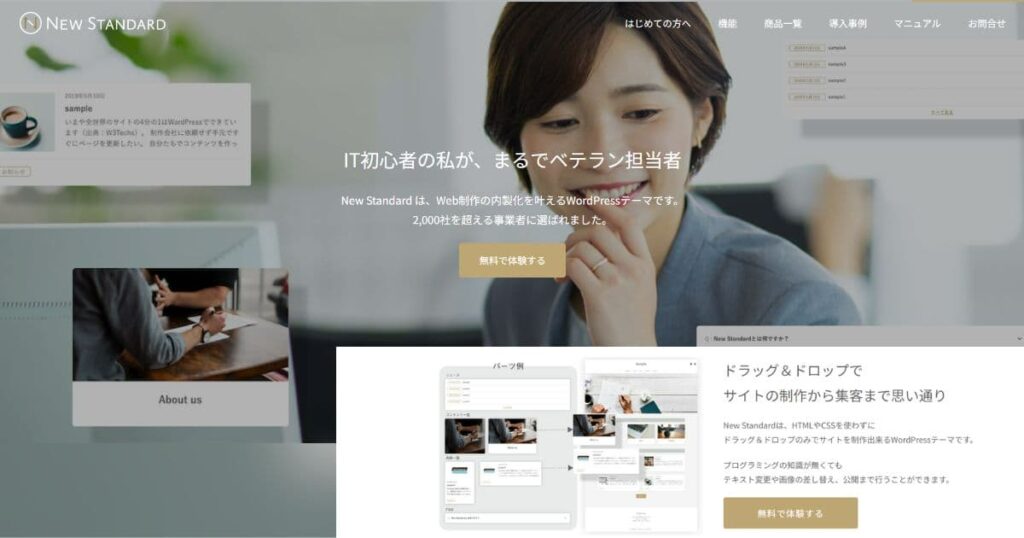
New Standard(有料)


New Standardは、ドラッグ&ドロップで簡単に集客に強い企業サイトを作ることができるWordPressテーマです。トップページを含むあらゆるページを、まるでWordを操作するように更新でき、オウンドメディア、LP、カート、フォームほか、アクセス解析のための連携機能も充実しています。
集客に効果的な設計がされており、SEO対策はもちろん、SNSとの連携や、ECサイトのカートをWebサイト内に埋め込めたり、予約ボタンの配置など、コンサルティング会社が提供しているだけあり、ユーザーの導線をうまく導いてくれます。
料金
¥29,700(税込)
ライセンス
複数サイト利用の制限無し。但し、テーマの更新を行うためのライセンスキーは、購入単位での発行。
\ 詳しくはこちら /
HEAL(有料)


HEALは、ブランディングを軸にデザインを手がける日本企業の株式会社TCDが提供するWordPressテーマ。TCDが提供するテーマは、約80個ありますが、その中でもHEALは、エステや美容サロン向けにつくられたテーマです。
洗練されバランスの均衡がとれたトップページや、お知らせ、メニュー、スタッフページなど様々な種類のページが美しく、スタッフ・キャンペーンページ等からLPや来店予約に繋がる導線が確立されており、自然に来店に導かれる導線が用意されています。さらに、スマホサイトはデザインの美しさはもちろん、完成されたバランス、アプリのような快適な操作性を実現します。
高級感のあるWebサイトをつくりたいなら、HEALがオススメです。
料金
¥30,580(税込)
ライセンス
自己所有サイトに対してのみ利用可能。※「自己所有」の線引きが明確なので注意が必要
\ 詳しくはこちら /


